Calipso: как это работает
Идя навстречу пожеланиям трудящихся, продолжаю рассказ о CMS Calipso, на этот раз с картинками. Данная система управления контентом привлекла меня прежде всего тем, что позволяет при разработке дизайна ни в чем себе не отказывать. Этого нет во многих популярных CMS, где нужно не столько знать HTML, CSS и JavaScript, сколько уметь собирать странички из готовых «кубиков». Это называется «натянуть дизайн на движок». В Calipco наоборот — движок прикручивается к дизайну.
( Читать дальше )
( Читать дальше )
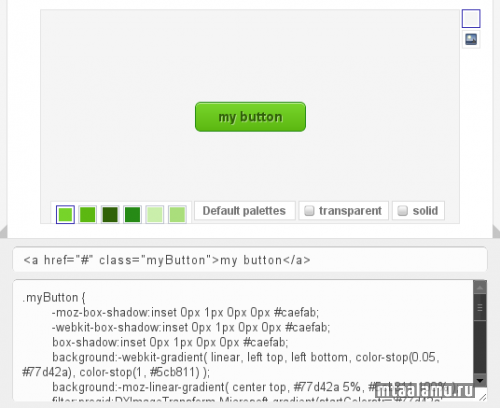
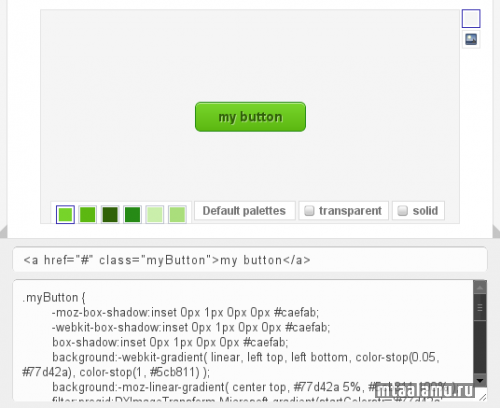
Генератор CSS кнопок
www.cssbuttongenerator.com позволяет быстро сгенерировать модные кнопочки только средствами CSS.

На код лучше не смотреть…

На код лучше не смотреть…
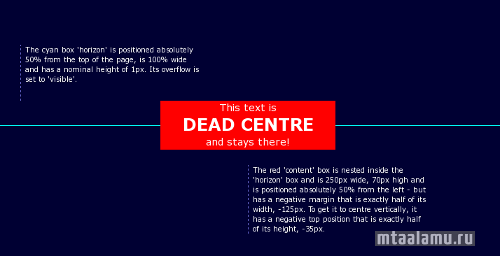
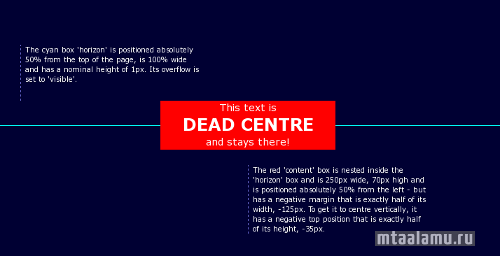
Сцентриновать контент веб-страницы по вертикали и горизонтали
Проблема, вынесенная в заголовок, не так проста, как кажется. Есть множество способов добиться такого эффекта (например, как на ya.ru), но на меня большое впечатление произвел вот этот:

Если вы знакомы с css и html, не поленитесь заглянуть в исходный код. Всё сделано на чистом css, правда, с некоторыми изящными извращениями (отрицательными величинами границ и отступов). Но это работает, причем работает без костылей, самым прозрачнейшим образом и очень надежно.

Если вы знакомы с css и html, не поленитесь заглянуть в исходный код. Всё сделано на чистом css, правда, с некоторыми изящными извращениями (отрицательными величинами границ и отступов). Но это работает, причем работает без костылей, самым прозрачнейшим образом и очень надежно.
- +4
- 08 апреля 2011, 22:24
- 1
Индикатор ожидания в стиле AJAX
Современный веб-сайт немыслим без индикатора ожидания — такой вращающейся штучки, свидетельствующей, что идет загрузка (или выгрузка). Обзавестись такой картинкой (как правило, это анимированный gif) несложно: с чужого сайта сохранить правой кнопкой — и все дела. Но есть более цивилизованные способы создать индикатор, подходящий именно для вашей странички. Один из них — online-генератор ajaxload.info.

Можно не только настроить цвета, но и выбрать вариант анимации, а это вовсе не обязательно вращающийся кружочек. Есть и движущиеся полоски, и более экзотические варианты.

Можно не только настроить цвета, но и выбрать вариант анимации, а это вовсе не обязательно вращающийся кружочек. Есть и движущиеся полоски, и более экзотические варианты.
- +8
- 06 апреля 2011, 09:08
- 3
Китайская Книга Перемен как объект программирования
Давно работаю над GWT-шаблоном для скоростного создания небольших статических сайтов. Цель — за считаные часы воплощать AJAX-средствами любые мимолетные идеи. Ведь часто проекты не доводятся до конца потому, что работа движется слишком медленно, а заказчик (или автор идеи стартапа) успевает «остыть», разочароваться или переключиться, отвлечься на что-то другое. Как говорится, «Куй железо пока горячо».
Вот пример: GWT-реализация Классической китайской Книги Перемен — древнего манускрипта, по которому можно гадать. Не первый раз обращаюсь к этой теме. Слишком уж она технологична, легко описывается на языке программирования. Когда-то делал Книгу Перемен в виде Java-апплета, теперь вот — в виде AJAX-сайта. Сделал за несколько часов. Приглашаю позырить и потестить.

Вот пример: GWT-реализация Классической китайской Книги Перемен — древнего манускрипта, по которому можно гадать. Не первый раз обращаюсь к этой теме. Слишком уж она технологична, легко описывается на языке программирования. Когда-то делал Книгу Перемен в виде Java-апплета, теперь вот — в виде AJAX-сайта. Сделал за несколько часов. Приглашаю позырить и потестить.

- +12
- 19 марта 2011, 21:13
- 2
GWT: выставка художника-абсТрактора
С университетских времен у меня хранится серия рисунков в абстрактной манере. Рисовал их во время скучных лекций механическим карандашом на небольших листах, продававшихся в те годы в пачечках с надписью «Для заметок».

На днях решил засканировать несколько штук и оформить в виде небольшого сайтика. Он, как и все мои веб-творения, выполнен в рамках технологии GWT (Google Web Toolkit). Она позволяет за считанные часы создавать довольно функциональные веб-приложения, открывающиеся в основных популярных браузерах и не привязанные к всяческим «движкам». Такие AJAX-странички можно хостить на самых дешевых серверах, где нет никаких услуг кроме ftp-доступа (правда, в данном случае наличествует примитивная форма обратной связи). Приглашаю потестировать и позырить

На днях решил засканировать несколько штук и оформить в виде небольшого сайтика. Он, как и все мои веб-творения, выполнен в рамках технологии GWT (Google Web Toolkit). Она позволяет за считанные часы создавать довольно функциональные веб-приложения, открывающиеся в основных популярных браузерах и не привязанные к всяческим «движкам». Такие AJAX-странички можно хостить на самых дешевых серверах, где нет никаких услуг кроме ftp-доступа (правда, в данном случае наличествует примитивная форма обратной связи). Приглашаю потестировать и позырить

- +12
- 10 марта 2011, 16:59
- 6
Сайт как произведение искусства
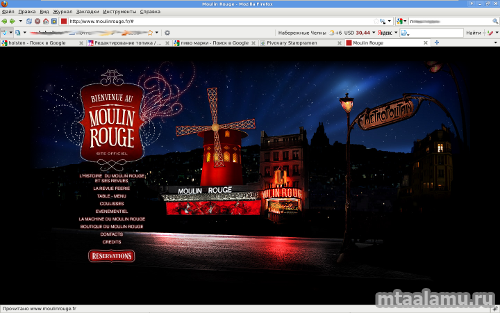
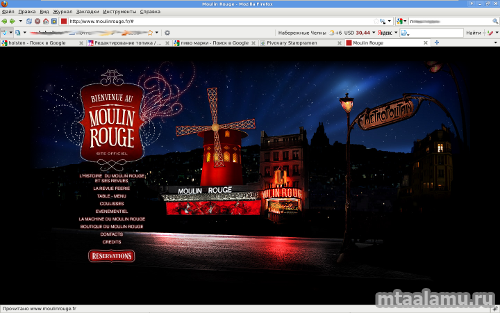
Случайно наткнулся в Википедии на статью о кабаре «Мулен руж», прошел по ссылке на офсайт и был приятно удивлен аккуратностью и вкусом, с которыми изготовлено это произведение веб-искусства. Несмотря на использование Flash, грузится быстро, работает адекватно. Даже фоновая музыка, которой обычно дизайнеры стараются избегать, не раздражает. Правда, на внутренних страницах встречаются глюки, но лицевая «внушает».

Вспомнил в связи с этим, что примерно год назад решил посмотреть на сайты производителей пива и тоже был удивлен, насколько пафосно и добротно они сделаны. Решил повторить это «путешествие», но уже в более критическом ключе. Оказалось, что не все пивоваренные компании трепетно относятся к своим веб-представительствам.
( Читать дальше )

Вспомнил в связи с этим, что примерно год назад решил посмотреть на сайты производителей пива и тоже был удивлен, насколько пафосно и добротно они сделаны. Решил повторить это «путешествие», но уже в более критическом ключе. Оказалось, что не все пивоваренные компании трепетно относятся к своим веб-представительствам.
( Читать дальше )
- +7
- 06 октября 2010, 16:40
- 9
Gimp: Создаем шапку сайта
Мало какой сайт обходится без растровой графики, котя, конечно, сейчас ей не так злоупотребляют, как на рубеже 90-х и 2000-х. Обычно художественные идеи в виде красивых букв, логотипов и т.п. декоративных элементов размещают в самом верху страницы. Ниже описывается примерная технология изготовления такой заголовочной части средствами редактора Gimp.
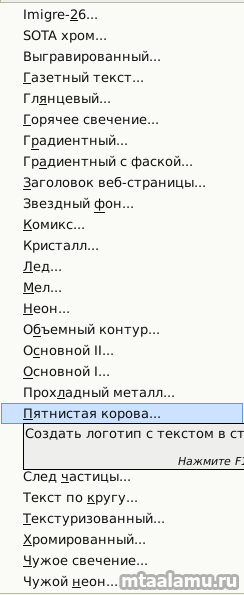
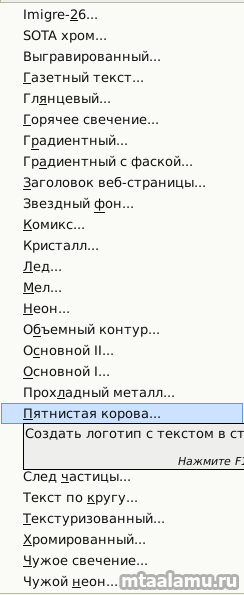
Для создания декоративного заголовка можно воспользоваться автоматикой, вызвав из меню «Файл -> Создание -> Логотипы» один из предустановленных скриптов:

Получается что-нибудь вот такое:

Однако автоматика есть автоматика: к таким «творениям» бывает трудно подобрать дополнительные цвета и подогнать другие элементы дизайна, так что лучше делать всё вручную.
( Читать дальше )
Для создания декоративного заголовка можно воспользоваться автоматикой, вызвав из меню «Файл -> Создание -> Логотипы» один из предустановленных скриптов:

Получается что-нибудь вот такое:

Однако автоматика есть автоматика: к таким «творениям» бывает трудно подобрать дополнительные цвета и подогнать другие элементы дизайна, так что лучше делать всё вручную.
( Читать дальше )
- +8
- 29 сентября 2010, 01:31
- 4
Регулярные выражения в JavaScript
Продолжая тему регулярных выражений (см. mtaalamu.ru/blog/coding/1083.html, mtaalamu.ru/blog/coding/1083.html), несколько слов хотелось бы сказать о том, как они используются в популярнейшем языке программирования клиентских приложений. На JavaScript я программирую довольно редки и не много, т.к. GWT, на котором я разрабатываю веб-странички, позволяет обходиться без него. Но на днях потребовалось решить такую задачу.
( Читать дальше )
В текстовое поле вводится строка для поиска (поиск карточки пациента поликлиники в базе данных). Строка может быть 5-значным числом, специальным идентификатором (три буквы + две цифры) либо фрагментом слова кириллицей. Требуется отфильтровать ввод в это поле, чтобы формой обрабатывался только введенный текст, соответствующий одному из этих условий, а в остальных случаях выводилось сообщение об ошибке.
( Читать дальше )
- +4
- 21 августа 2010, 11:30
- комментировать
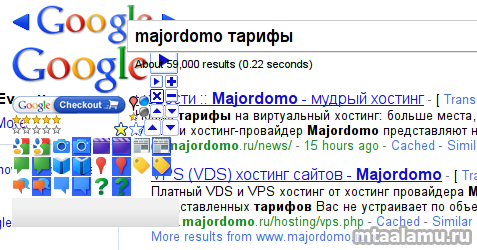
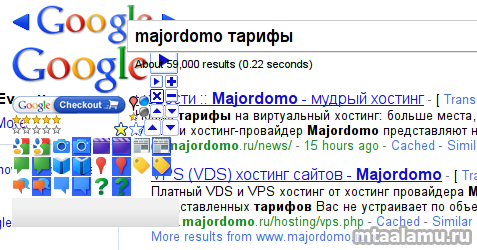
Верстка от Google :)
Вот она, проклятая несовместимость браузеров  :
:

В данном случае браузер — Midori 0.2.4 (2010 год)
Если уж у парней из Google косяки — куда нам, простым смертным
 :
:
В данном случае браузер — Midori 0.2.4 (2010 год)
Если уж у парней из Google косяки — куда нам, простым смертным

- +2
- 15 мая 2010, 03:13
- 5
