Calipso: как это работает
Идя навстречу пожеланиям трудящихся, продолжаю рассказ о CMS Calipso, на этот раз с картинками. Данная система управления контентом привлекла меня прежде всего тем, что позволяет при разработке дизайна ни в чем себе не отказывать. Этого нет во многих популярных CMS, где нужно не столько знать HTML, CSS и JavaScript, сколько уметь собирать странички из готовых «кубиков». Это называется «натянуть дизайн на движок». В Calipco наоборот — движок прикручивается к дизайну.
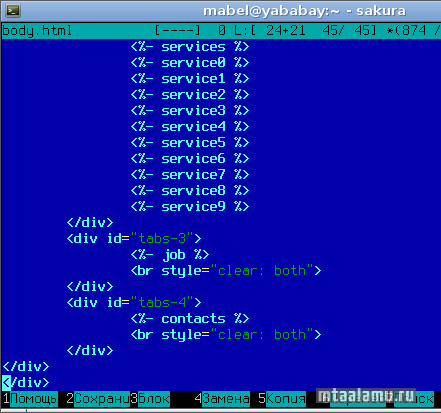
Допустим, есть макет, разбитый тэгами <div> на блоки, содержимое которых должно редактироваться. Вместо таких изменяемых блоков вставляются спецсимволы
, похожие на интерпретируемые на стороне сервера конструкции PHP:

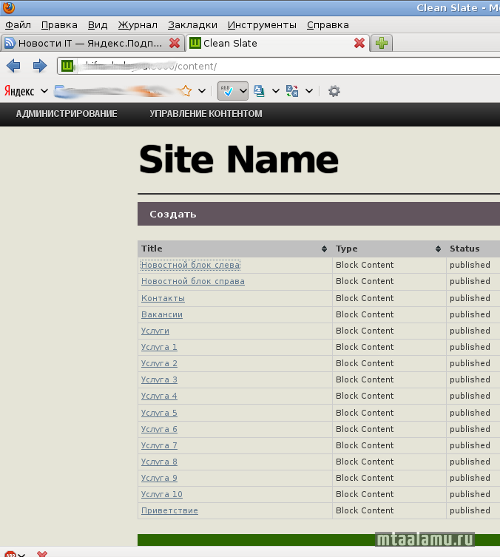
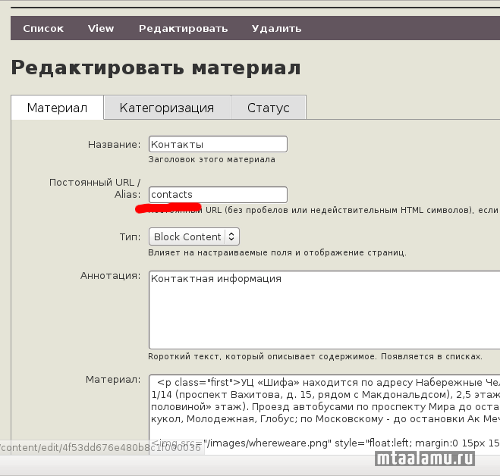
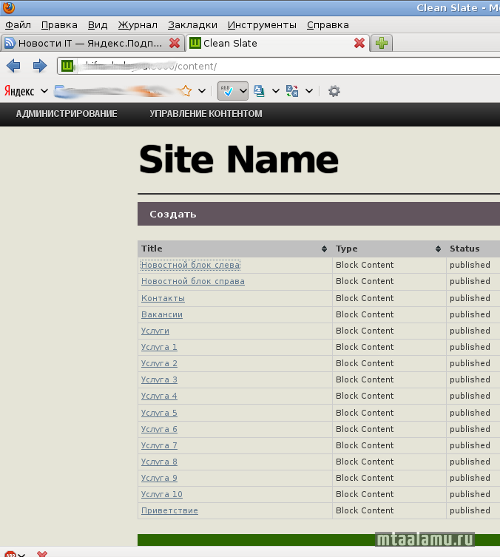
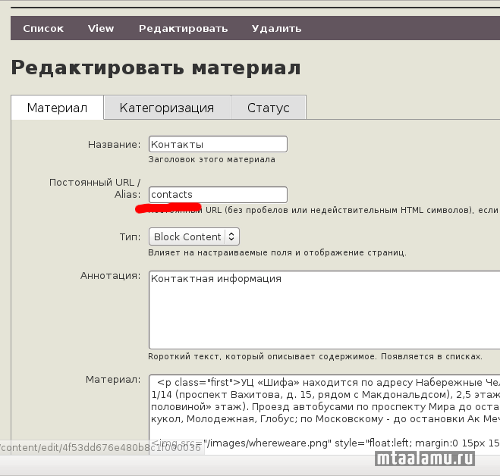
Затем в веб-интерфейсе создаются соответствующие текстовые блоки, в которых можно использовать любые тэги html:


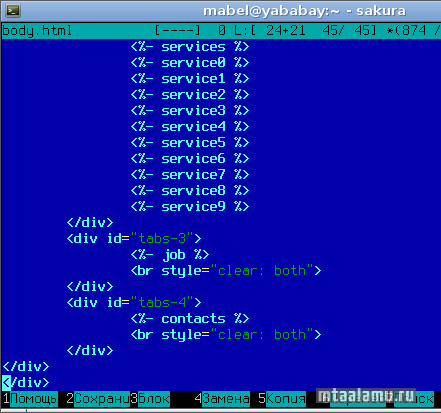
Теперь остается на стороне сервера подправить JavaScript-код, который будет извлекать материалы из базы данных и вставлять в нужные слоты html-кода:
Строковые аргументы в вызовах функций getContent() соответствуют адресам материалов, например кусочек, хранящийся по адресу yourserver.hz/contacts.html встанет после вызова этой функции в «слот» <%- contacts %>.
Допустим, есть макет, разбитый тэгами <div> на блоки, содержимое которых должно редактироваться. Вместо таких изменяемых блоков вставляются спецсимволы
<%- test %>, похожие на интерпретируемые на стороне сервера конструкции PHP:

Затем в веб-интерфейсе создаются соответствующие текстовые блоки, в которых можно использовать любые тэги html:


Теперь остается на стороне сервера подправить JavaScript-код, который будет извлекать материалы из базы данных и вставлять в нужные слоты html-кода:
/**
* Additional content section / block functions for body.
*/
var rootpath = process.cwd() + '/',
path = require('path'),
calipso = require(path.join(rootpath, 'lib/calipso'));
exports = module.exports = function(req, options, callback) {
/**
* Get additional content for blocks in the template
*/
calipso.lib.step(
function getContent() {
options.getContent(req, "welcome-text", this.parallel());
options.getContent(req, "news1", this.parallel());
options.getContent(req, "news2", this.parallel());
options.getContent(req, "contacts", this.parallel());
options.getContent(req, "job", this.parallel());
options.getContent(req, "services", this.parallel());
options.getContent(req, "service0", this.parallel());
options.getContent(req, "service1", this.parallel());
options.getContent(req, "service2", this.parallel());
options.getContent(req, "service3", this.parallel());
options.getContent(req, "service4", this.parallel());
options.getContent(req, "service5", this.parallel());
options.getContent(req, "service6", this.parallel());
options.getContent(req, "service7", this.parallel());
options.getContent(req, "service8", this.parallel());
options.getContent(req, "service9", this.parallel());
}, function done(err, welcome, n1, n2, cnt, jb, srvs,
srv0, srv1, srv2, srv3, srv4, srv5, srv6,
srv7, srv8, srv9 ) {
callback(err,{
welcome: welcome,
news1: n1,
news2: n2,
contacts: cnt,
job: jb,
services: srvs,
service0: srv0,
service1: srv1,
service2: srv2,
service3: srv3,
service4: srv4,
service5: srv5,
service6: srv6,
service7: srv7,
service8: srv8,
service9: srv9,
});
});
};
Строковые аргументы в вызовах функций getContent() соответствуют адресам материалов, например кусочек, хранящийся по адресу yourserver.hz/contacts.html встанет после вызова этой функции в «слот» <%- contacts %>.
- —
- 15 марта 2012, 17:12

Комментарии (1)
RSS свернуть / развернутьSergei_T
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.