Gimp: Создаем шапку сайта
Мало какой сайт обходится без растровой графики, котя, конечно, сейчас ей не так злоупотребляют, как на рубеже 90-х и 2000-х. Обычно художественные идеи в виде красивых букв, логотипов и т.п. декоративных элементов размещают в самом верху страницы. Ниже описывается примерная технология изготовления такой заголовочной части средствами редактора Gimp.
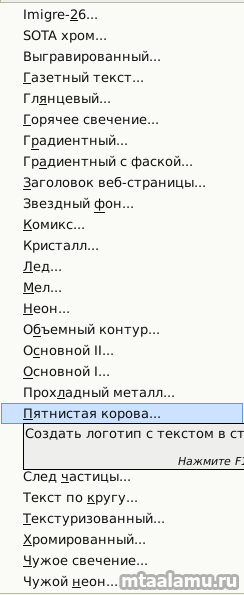
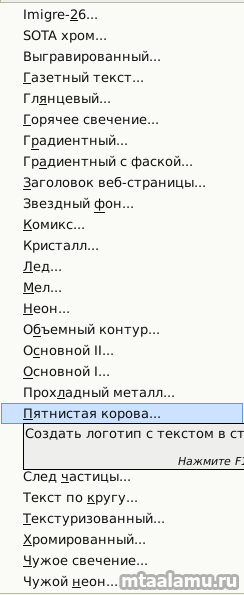
Для создания декоративного заголовка можно воспользоваться автоматикой, вызвав из меню «Файл -> Создание -> Логотипы» один из предустановленных скриптов:

Получается что-нибудь вот такое:

Однако автоматика есть автоматика: к таким «творениям» бывает трудно подобрать дополнительные цвета и подогнать другие элементы дизайна, так что лучше делать всё вручную.
Начать следует с выбора базовых цветов. Их должно быть не много, желательно 4 (два темных и два светлых). Изобретать ничего не нужно, есть сайты с готовыми решениями, где можно выбрать комбинацию в соответствии со своими или заказчика эстетическими предпочтениями. Например здесь полно готовых схем. Поскольку для примера я задумал создать «шапку» для ООО «Рога и копыта», цветовая схема мне приглянулась с белым и небесным цветами (как символами мечты О. Бендера о Рио-де-Жанейро) и с кремовым, цветом пожелтевшей бумаги (как бы намекает на стиль ретро, а также на пыль российских провинциальных дорог, которые пришлось одолеть великому комбинатору).

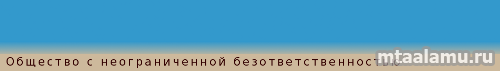
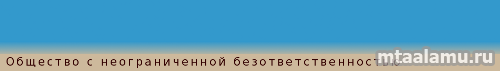
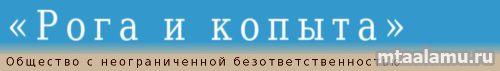
Итак, создаем изображение размером 950х135 пикселей, заливаем на отдельных слоях прямоугольные области двумя указанными цветами. В нижней части синего прямоугольника организуем небольшой градиент, чтобы эти зоны как бы «перетекали» друг в друга (просьба не обращать внимание на ватермарк mtaalamu.ru в нижнем правом углу).

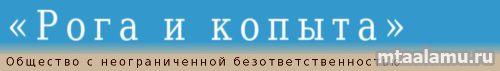
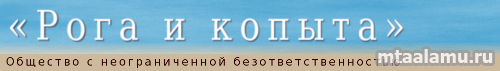
На отдельных слоях размешаем надписи


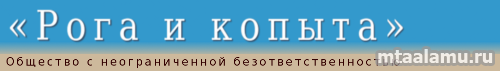
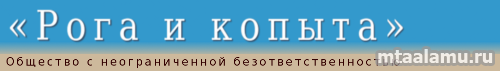
причем к верхней применяем легкое размытие и эффект тени,

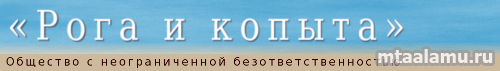
а также «напускаем туману», чтобы создать эффект неба и облаков.

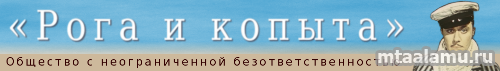
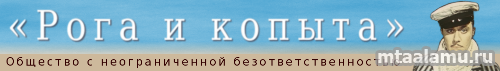
Остается только добавить нетленный образ товарища Бендера

И шапка сайта готова
Для создания декоративного заголовка можно воспользоваться автоматикой, вызвав из меню «Файл -> Создание -> Логотипы» один из предустановленных скриптов:

Получается что-нибудь вот такое:

Однако автоматика есть автоматика: к таким «творениям» бывает трудно подобрать дополнительные цвета и подогнать другие элементы дизайна, так что лучше делать всё вручную.
Начать следует с выбора базовых цветов. Их должно быть не много, желательно 4 (два темных и два светлых). Изобретать ничего не нужно, есть сайты с готовыми решениями, где можно выбрать комбинацию в соответствии со своими или заказчика эстетическими предпочтениями. Например здесь полно готовых схем. Поскольку для примера я задумал создать «шапку» для ООО «Рога и копыта», цветовая схема мне приглянулась с белым и небесным цветами (как символами мечты О. Бендера о Рио-де-Жанейро) и с кремовым, цветом пожелтевшей бумаги (как бы намекает на стиль ретро, а также на пыль российских провинциальных дорог, которые пришлось одолеть великому комбинатору).

Итак, создаем изображение размером 950х135 пикселей, заливаем на отдельных слоях прямоугольные области двумя указанными цветами. В нижней части синего прямоугольника организуем небольшой градиент, чтобы эти зоны как бы «перетекали» друг в друга (просьба не обращать внимание на ватермарк mtaalamu.ru в нижнем правом углу).

На отдельных слоях размешаем надписи


причем к верхней применяем легкое размытие и эффект тени,

а также «напускаем туману», чтобы создать эффект неба и облаков.

Остается только добавить нетленный образ товарища Бендера

И шапка сайта готова


Комментарии (4)
RSS свернуть / развернутьSergei_T
yababay
Sergei_T
Markony
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.