Из жизни шестеренок: Flash-анимация подручными средствами
Сколько раз убеждаюсь: с помощью Linux можно решить любые компьютерные задачи. Вот, казалось бы, Flash-анимация. Для нее под Linux нет инструментов на уровне тех, которые предлагает Adobe. Зато есть набор консольных инструментов swftools, с помощью которых, оказывается, тоже можно делать довольно-таки интересные «мультики».
Рассмотрим такую задачу: создать preload-ролик, который демонстрируется в начале Flash-анимации (пока загружается основное содержимое). В Интернете можно найти готовые рецепты, так что особых секретов здесь нет, за исключением того, что мы воспользуемся консольными утилитами.
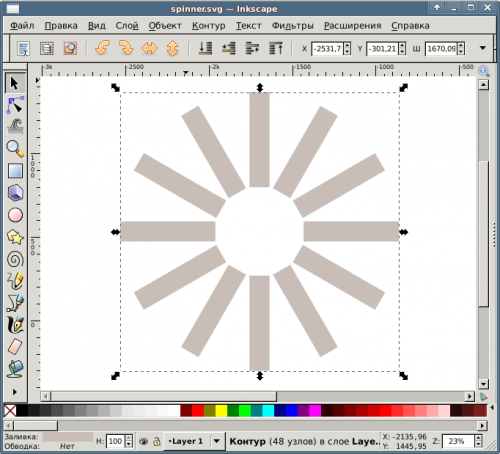
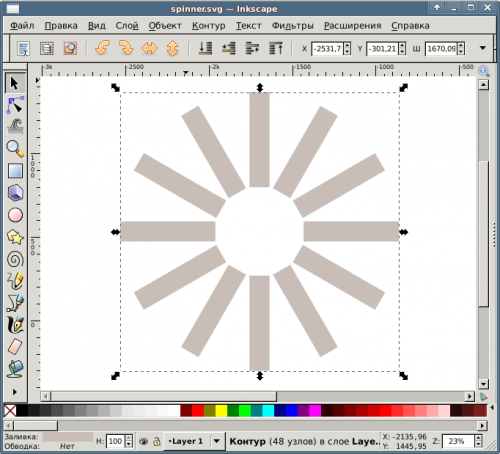
Но не только ими, конечно. Нужно чтобы на экране во время preload-процесса крутилась модная нынче «шестеренка», а ее волей-неволей придется рисовать в каком-нибудь графическом векторном редакторе. Под Linux'ом лучшим в этом роде является InkScape. Им и воспользуемся.

InkScape сохраняет свои файлы в формате svg, который есть ни что иное, как разновидность xml. Это значит, что текстовое описание нашей кривой легко извлечь из svg-файла (привожу фрагмент, т.к. в реальном файле описание кривой занимает несколько больше места):
Теперь в дело вступает чистая консоль. В комплект swftools, которым будем «рисовать» дальше, входит утилита swfc, которая «умеет» создавать Flash-анимацию из особого рода текстовых скриптов. Примеры таких скриптов легко можно найти на сайте swftools, гда выложено и описание синтаксиса. Начало нашего скрипта, генерирующего вращающуюся «шестеренку», выглядит так:
(опять таки сокращаю формулу кривой, которую нужно тупо скопипастить из вышеупомянутого svg-файла). Здесь же описан черно-белый градиент, которым залит контур «шестеренки».
Теперь поворачиваем «шестеренку» на 360 градусов:
Поскольку в начале скрипта задано, что «мультик» будет показываться с частотой 20 кадров в секунду, можно подсчитать, что полный оборот «шестеренка» производит за 12 секунд.
Откомпилировать скрипт в swf-файл можно командой
Имя результирующего файла — spinner.swf — задано в первых строках скрипта. Можно также задать его с помощью ключа -o команды.
«Шестерня» сама по себе не имеет ценности. Она нужна в качестве заставки для preloader'а, демонстрирующегося при загрузке более «тяжелого» (2-5 Мб) Flash-ролика, созданного, например, программой Wink. Основной («тяжелый») ролик сохранен, предположим, в файл lesson.swf. Соберем spinner.swf и lesson.swf в единый ролик:
Этот код я здесь подробно анализировать не буду, оставляя его разбор в качестве упражнения для заинтересованного читателя. Скажу только, что в данном примере видно, что в подобных файлах может быть задействован синтаксис ActionScript. Кроме того, такие скрипты позволяют включать в собираемые swf-файлы звуки, картинки в формате jpg и png и многое другое.
Что получилось можно посмотреть здесь.
Sapienti sat.
Рассмотрим такую задачу: создать preload-ролик, который демонстрируется в начале Flash-анимации (пока загружается основное содержимое). В Интернете можно найти готовые рецепты, так что особых секретов здесь нет, за исключением того, что мы воспользуемся консольными утилитами.
Но не только ими, конечно. Нужно чтобы на экране во время preload-процесса крутилась модная нынче «шестеренка», а ее волей-неволей придется рисовать в каком-нибудь графическом векторном редакторе. Под Linux'ом лучшим в этом роде является InkScape. Им и воспользуемся.

InkScape сохраняет свои файлы в формате svg, который есть ни что иное, как разновидность xml. Это значит, что текстовое описание нашей кривой легко извлечь из svg-файла (привожу фрагмент, т.к. в реальном файле описание кривой занимает несколько больше места):
<path
style="fill:#ffffff;stroke:none"
d="M 274.28125 -993.34375 L 274.28125 46.65625 L 494.28125 46.65625 L 494.28125 -993.34375
..."
id="rect3608" />
Теперь в дело вступает чистая консоль. В комплект swftools, которым будем «рисовать» дальше, входит утилита swfc, которая «умеет» создавать Flash-анимацию из особого рода текстовых скриптов. Примеры таких скриптов легко можно найти на сайте swftools, гда выложено и описание синтаксиса. Начало нашего скрипта, генерирующего вращающуюся «шестеренку», выглядит так:
.flash name="spinner.swf" fps=20
.outline spinner_outline:
M 274.28125 -993.34375 L 274.28125 46.65625 L 494.28125 46.65625 L 494.28125 -993.34375 L 274.28125
...
.end
.gradient transp:
0% #ffffff00
100% #ffffffff
.end
.filled spinner outline=spinner_outline fill=transp color=#ccccccff
(опять таки сокращаю формулу кривой, которую нужно тупо скопипастить из вышеупомянутого svg-файла). Здесь же описан черно-белый градиент, которым залит контур «шестеренки».
Теперь поворачиваем «шестеренку» на 360 градусов:
.frame 1
.put spinner pin=center
.frame 240
.change spinner rotate=360
.end
Поскольку в начале скрипта задано, что «мультик» будет показываться с частотой 20 кадров в секунду, можно подсчитать, что полный оборот «шестеренка» производит за 12 секунд.
Откомпилировать скрипт в swf-файл можно командой
swfc spinner.sc
Имя результирующего файла — spinner.swf — задано в первых строках скрипта. Можно также задать его с помощью ключа -o команды.
«Шестерня» сама по себе не имеет ценности. Она нужна в качестве заставки для preloader'а, демонстрирующегося при загрузке более «тяжелого» (2-5 Мб) Flash-ролика, созданного, например, программой Wink. Основной («тяжелый») ролик сохранен, предположим, в файл lesson.swf. Соберем spinner.swf и lesson.swf в единый ролик:
.flash fps=20
.swf spinner "spinner.swf"
.put spinner pin=center
.frame 1
.frame 240
.action:
toLoad = _root.getBytesTotal();
loaded = _root.getBytesLoaded();
if(toLoad > loaded) gotoFrame(1);
else{
gotoFrame(241);
}
.end
.swf slides "lesson.swf"
.frame 241
.stop
.del spinner
.put slides pin=center scale=100000%
.end
Этот код я здесь подробно анализировать не буду, оставляя его разбор в качестве упражнения для заинтересованного читателя. Скажу только, что в данном примере видно, что в подобных файлах может быть задействован синтаксис ActionScript. Кроме того, такие скрипты позволяют включать в собираемые swf-файлы звуки, картинки в формате jpg и png и многое другое.
Что получилось можно посмотреть здесь.
Sapienti sat.

Комментарии (5)
RSS свернуть / развернутьSergei_T
Я тут собрался с силами и выложил все свои материалы на персональный сайт. Посмотри плиз что можно сюда скопипастить. Если таковое обнаружится — сообщи, сделаю. Там вкладки «Админинг» и «Кодинг», где присутствует всё что было моего на linux16.net. Многие статьи устарели, так что нужно всё-таки глянуть. Статьи нигде больше не публиковались, так что боянов не будет. При публикации на world16 буду еще раз вычитывать и приводить в соответствие с своевременными реалиями.
yababay
В зоне .ru — 110 рублей
Могу поднять на нашем сервере тебе wordpress
как у меня блог на wordpress —
Пиши в аську если что
Sergei_T
Sergei_T
Я как упрусь в одно-хоть плачь…
Респект и уважуха! Желаю удачи!
Markony
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.