Блог в стиле Кин-дза-дза

На блог-сервисе http://tumblr.com атмосфера гораздо более демократичная, чем в Фейсбуке и гораздо менее развязная, чем во ВКонтактике. Но чтобы завести там блог, сначала нужно подписаться на чьи-то. Я выбрал несколько, но тот, на который дана ссылка, особенно сильно впечатлил. Чуваки собирают фото заброшенных мест и последствий всяческих катаклизмов. Сколько же, оказывается, на нашей планете заброшенных строений, недоведенных до конца или прогоревших проектов! Удивительно...
- —
- 22 июня 2013, 22:59
- destroyed-and-abandoned.tumblr...
- комментировать
Thingiverse - источник идей для самоделкиных
thingiverse.com — интересный сайтец, на котором люди выкладывают свои самоделки — полезные и не очень, а самое главное выкладывают чертежи и кое-какую документацию, чтобы сделать самому.


- —
- 10 сентября 2012, 15:36
- комментировать
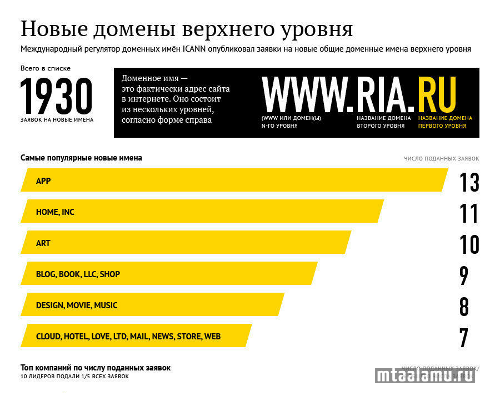
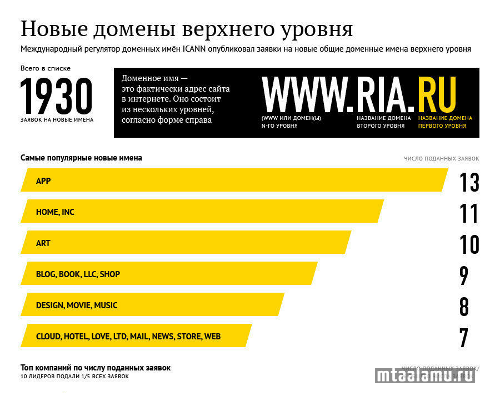
Интернет прирастает новыми доменами первого уровня
Занимательная инфографика. Давно пора удобные слова превратить в сетевые адреса. Я — за. Даже свой вариант хочу предложить, который, кажется, еще никому в голову не пришел — домен первого уровня proj для проектов. Только вот $125000 для регистрации заявки у меня нету  .
.

 .
.
Война браузеров 2.0
Отгремевшую совсем недавно Войну браузеров вновь, по мнению Mazilla Foundation, пытается разжечь Мелкомягкая компания. На этот раз борьба идет за рынок ОС для процессоров ARM:
Одно из двух: либо MS, разрешая работу сторонних браузеров только в новой графической среде, действует по принципу «гостям предлагают лучшее», либо начинает подозревать, что интерфейс «Метро» — затея не слишком удачная и, позволяет пользоваться привычным классическим интерфейсом «только тем детишкам, которые хорошо себя ведут и используют правильный браузер». На мой взгляд ситуация близка к полному абсурду. Удобство и здравый смысл приносятся в жертву непонятным маркетинговым устремлениям.
Mozilla и Google обиделись на Microsoft из-за браузерной политики, которую корпорация проводит в Windows 8. В планшетах на «восьмерке» сторонние браузеры могут работать только в «разноцветной» среде Metro. В классической среде с рабоч
им столом и панелью задач единственным доступным браузером будет Internet Explorer. Рассердившиеся создатели Firefox пригрозили Microsoft новым антимонопольным иском.
Одно из двух: либо MS, разрешая работу сторонних браузеров только в новой графической среде, действует по принципу «гостям предлагают лучшее», либо начинает подозревать, что интерфейс «Метро» — затея не слишком удачная и, позволяет пользоваться привычным классическим интерфейсом «только тем детишкам, которые хорошо себя ведут и используют правильный браузер». На мой взгляд ситуация близка к полному абсурду. Удобство и здравый смысл приносятся в жертву непонятным маркетинговым устремлениям.
Бесплатный flash-плеер для сайта
Оснастить веб-страницу возможностью воспроизведения аудио — задача не такая уж и очевидная. Гугль знает о десятках бесплатных, условно-бесплатных и коммерческих решений. В большинстве они вполне достойные, но далеко не все воспроизводят звук в потоковом режиме, т.е. в условиях, когда нельзя сначала скачать весь файл во временный каталог и лишь потом воспроизвести.
При посещении всевозможных музыкальных и подкастовых ресурсов то и дело натыкаешься на небольшой плеерок, который везде выглядит примерно одинаково:

Где же его берут? Небольшой магический пасс Файрбугом — и ответ готов: на Дропбоксе! На удивление, плеер не требует ни регистраций, ни демонстрации рекламы. Проигрывает как статическое (с предсказуемым концом), так и потоковое аудио в формате мп3. Код для вставки в сайт можно скопировать тем же Файрбугом:
Здесь url — адрес мп3-ресурса. Вместо player.swf можно поставить полный адрес: dl.dropbox.com/u/71582/Podcasts/player/player.swf, но я предпочел выкачать плеер wget'ом и положить в свой каталог: мало ли что…
При посещении всевозможных музыкальных и подкастовых ресурсов то и дело натыкаешься на небольшой плеерок, который везде выглядит примерно одинаково:

Где же его берут? Небольшой магический пасс Файрбугом — и ответ готов: на Дропбоксе! На удивление, плеер не требует ни регистраций, ни демонстрации рекламы. Проигрывает как статическое (с предсказуемым концом), так и потоковое аудио в формате мп3. Код для вставки в сайт можно скопировать тем же Файрбугом:
<object width='390' height='24' type='application/x-shockwave-flash' style='clear: left; float: left;' data='player.swf'>
<param value='player.swf' name='movie'>
<param value='playerID=audioplayer1&soundFile=" + url + "' name='FlashVars'>
<param value='high' name='quality'>
<param value='false' name='menu'>
<param value='transparent' name='wmode'>
</object>
Здесь url — адрес мп3-ресурса. Вместо player.swf можно поставить полный адрес: dl.dropbox.com/u/71582/Podcasts/player/player.swf, но я предпочел выкачать плеер wget'ом и положить в свой каталог: мало ли что…
SQLite как генератор csv-потоков
Недавно я писал о том, как транслировать размещенную на сервере в формате csv электронную таблицу (по сути обычный текстовый файл) в нарядную html-структуру. Но кому сейчас интересно работать со статическими ресурсами? Оказывается, создавать динамические csv-документы умеет движок SQLite. Причем для того, чтобы этой фичей попользоваться, не нужды сложные сервлеты и PHP-извращения. Достаточно обычного cgi-скрипта менее чем в 10 строк:
#!/bin/bash
echo "Content-Type: text/plain; charset=utf-8"
echo ""
# Преобразуем закодированные параметры (часть SQL-запроса формируется на стороне клиента) в обычный текст.
REQ=`echo $QUERY_STRING | /usr/bin/ascii2uni -a J`
# Вставляем динамический "кусок" в запрос
REQ="select code, name, price from prices where $REQ order by name limit 20"
# Заголовки столбцов
echo '"Модель", "Наименование", "Цена"'
# Вытаскиваем данные из sqlite, они прямым ходом почапают в браузер в виде cvs-структуры благодаря соответствующему ключу.
# На стороне клиента данные можно хорошенько разукрасить. См. ссылку в начале.
/usr/local/bin/sqlite3 -csv prices.sqlite "$REQ"
HTTP снифер justniffer
justniffer — сниффер протокола HTTP (также поддерживаются JDBC, RTSP, SIP, SMTP, IMAP, POP, LDAP). Довольно полезная штука для отладки / анализа трафика на стороне сервера или на клиенте.
Для сборки понадобятся доп. библиотеки, в дебунтах:
После становки сотни мегабайт пакетов собираем justniffer как обычно.
Примеры использования:
Видны обращения моего браузера на sf.net
Можно подробнее рассмотреть http протокол:
Или создать свой вариант логов:
Например, по ссылке:
justniffer.sourceforge.net/justniffer-grab-http-traffic.html
можно найти скрипт-обертку на python, позволяющий перехватывать весь http траффик и сохранять страницы, изображения и прочее.
Для сборки понадобятся доп. библиотеки, в дебунтах:
apt-get install libboost-all-dev libnids-dev libpcap-devПосле становки сотни мегабайт пакетов собираем justniffer как обычно.
Примеры использования:
justniffer -i eth0192.168.1.1 - - [07/Sep/2011:23:45:01 +0400] "GET / HTTP/1.1" 304 0 "" "Mozilla/5.0 (X11; Linux i686) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1"
192.168.1.1 - - [07/Sep/2011:23:45:01 +0400] "GET /justniffer.css HTTP/1.1" 304 0 "http://justniffer.sourceforge.net/" "Mozilla/5.0 (X11; Linux i686) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1"Видны обращения моего браузера на sf.net

Можно подробнее рассмотреть http протокол:
justniffer -i eth0 -r -uGET /favicon.ico HTTP/1.1
Host: www.google.ru
Connection: keep-alive
Accept: */*
User-Agent: Mozilla/5.0 (X11; Linux i686) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1Или создать свой вариант логов:
justniffer -i eth0 -l " %request.timestamp %source.ip %dest.ip %request.header.host %request.url"09/07/11 23:47:07 192.168.1.1 2.19.147.172 a.fsdn.com /con/css/download.css?1315421798
09/07/11 23:47:06 192.168.1.1 216.34.181.60 sourceforge.net /projects/justniffer/files/justniffer/justniffer%200.5.9/justniffer_0.5.9.tar.gz/downloadНапример, по ссылке:
justniffer.sourceforge.net/justniffer-grab-http-traffic.html
можно найти скрипт-обертку на python, позволяющий перехватывать весь http траффик и сохранять страницы, изображения и прочее.
- —
- 07 сентября 2011, 23:58
- комментировать
Поиск по Mtaalamu с помощью Google
В связи с переездом на новый хостинг система поиска на Mtaalamu, я так понимаю, отключена. И это правильно, нужно ее хорошенько оттестить, а то старая не всегда выдавала адекватные результаты. Тем не менее, поскольку Mtaalamu используется многими (гы...) как хранилище собственных удачных решений, поиск по сайту нужен. Выходом может стать расширенный поиск Google. В нем, к счастью, используется метод GET, так что один раз сформировав запрос в графическом режиме можно затем просто скопировать адрес из строки браузера и править в текстовом редакторе:
Этот запрос ищет все статьи на Mtaalamu, где есть слово Java. Замените его на другое — и получим искомый поиск по отдельно взятому сайту. Можно даже сузить результаты до отдельного блога (например, yababay), и всё это совершенно бесплатно.
/search_as_q=java_as_epq=_as_oq=_as_eq=_hl=ru_newwindow=1_client=firefox_rls=ru.yandex%3Aru%3Aofficial_num=10_lr=_cr=_as_ft=i_as_filetype=_as_qdr=all_as_occt=any_as_dt=i_as_sitesearch=mtaalamu.ru_as_rights=_safe=images_btnG=%D0%9F%D0%BE%D0%B8%D1%81%D0%BA+%D0%B2+Google_/code.html>Этот запрос ищет все статьи на Mtaalamu, где есть слово Java. Замените его на другое — и получим искомый поиск по отдельно взятому сайту. Можно даже сузить результаты до отдельного блога (например, yababay), и всё это совершенно бесплатно.
- +8
- 08 апреля 2011, 17:08
- 5
Галерея на jQuery
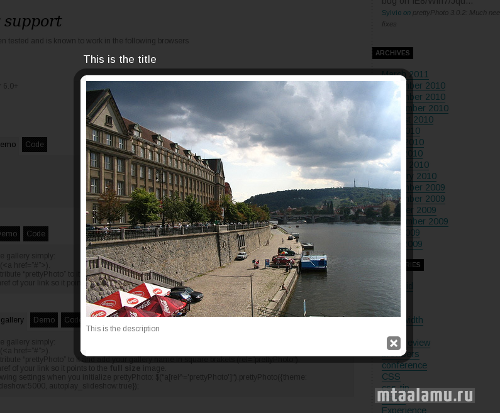
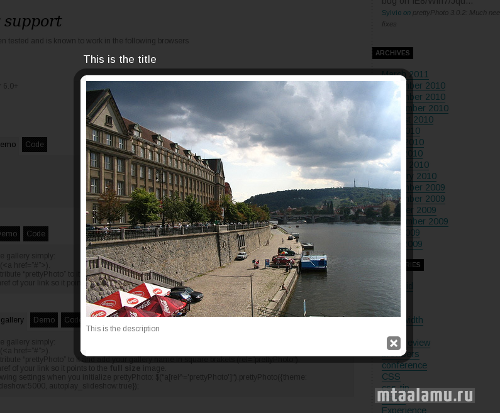
Часто при разработке веб-страничек хочется создать картинную галерею — когда при нажатии на превью появляется диалоговое полупрозначное окно, закрывающее основной контент страницы. Посередине появляется фото крупного размера с кнопочкой «Закрыть», красивой рамкой, кратким описанием. Появление диалога сопровождается анимацией.

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
( Читать дальше )

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
( Читать дальше )
- +12
- 26 марта 2011, 17:47
- 3
