Галерея на jQuery
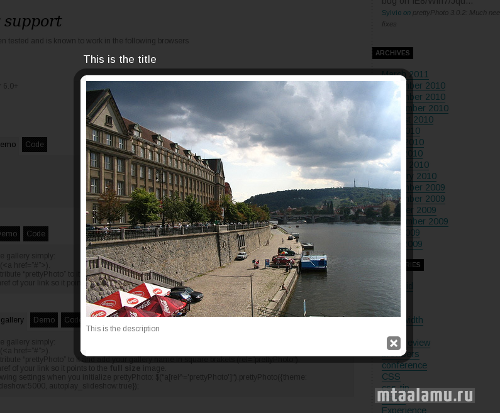
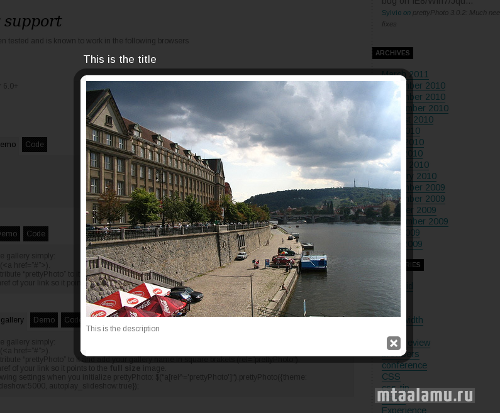
Часто при разработке веб-страничек хочется создать картинную галерею — когда при нажатии на превью появляется диалоговое полупрозначное окно, закрывающее основной контент страницы. Посередине появляется фото крупного размера с кнопочкой «Закрыть», красивой рамкой, кратким описанием. Появление диалога сопровождается анимацией.

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
Для того, чтобы воспользоваться этой JS-библиотекой нужно скачать и распаковать архив, а веб-страничку, где она должна выполнять свои функции, доработать следующим образом:
1) В заголовочной части вставить строки:
2) Перед закрывающимся тэгом </body> разместить такой код:
3) Разместить превью на страничке в виде обычных ссылок на крупные изображения:
При этом то, что размещено в атрибуте title тэга ссылки попадет в диалоговое окно с большой фоткой в качестве подписи под ней.
Это всё! Если аккуратно собрать — работает с первого раза. У меня на освоение этой технологии ушло менее часа, с учетом того, что с английского пришлось переводить и библиотеку захотелось поизучать, чтобы настраивать более тонкие вещи. Так что спасибо канадскому гику Стефану Кэрону за это маленькое чудо.

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
Для того, чтобы воспользоваться этой JS-библиотекой нужно скачать и распаковать архив, а веб-страничку, где она должна выполнять свои функции, доработать следующим образом:
1) В заголовочной части вставить строки:
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
2) Перед закрывающимся тэгом </body> разместить такой код:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
3) Разместить превью на страничке в виде обычных ссылок на крупные изображения:
<a href="images/fullscreen/2.jpg" rel="prettyPhoto" title="This is the description">
<img src="images/thumbnails/t_2.jpg" width="60" height="60" alt="This is the title" />
</a>
При этом то, что размещено в атрибуте title тэга ссылки попадет в диалоговое окно с большой фоткой в качестве подписи под ней.
Это всё! Если аккуратно собрать — работает с первого раза. У меня на освоение этой технологии ушло менее часа, с учетом того, что с английского пришлось переводить и библиотеку захотелось поизучать, чтобы настраивать более тонкие вещи. Так что спасибо канадскому гику Стефану Кэрону за это маленькое чудо.

Комментарии (3)
RSS свернуть / развернутьSergei_T
Забыл сказать: оказывается, приложения на jQuery прекрасно стыкуются с GWT, на котором я преимущественно пишу. Делается это через native-методы. На стороне GWT (s — путь к картинке, d — ее описание):
На стороне обычного JavaScript:
В стандартной поставке самого GWT такой красивой реализации диалоговых окон нет. Есть в SmartGWT, но сколько раз сталкивался с ним — столько убеждался: неоправданный гемор!
yababay
Sergei_T
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.