Галерея на jQuery
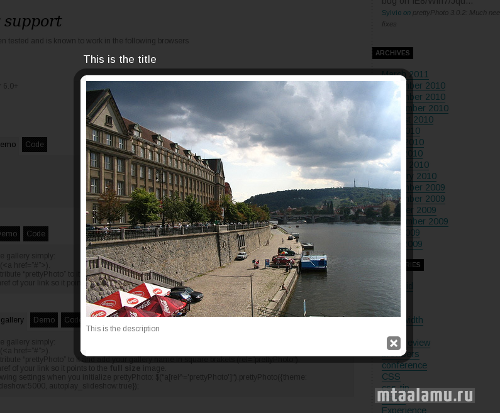
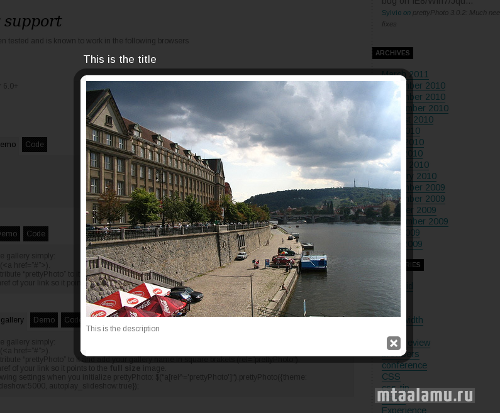
Часто при разработке веб-страничек хочется создать картинную галерею — когда при нажатии на превью появляется диалоговое полупрозначное окно, закрывающее основной контент страницы. Посередине появляется фото крупного размера с кнопочкой «Закрыть», красивой рамкой, кратким описанием. Появление диалога сопровождается анимацией.

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
( Читать дальше )

В Инете можно найти много готовых решений. Я остановился на PrettyPhoto. Особенностью этой надстройки над jQuery является то, что не нужно знать о программировании вообще ничего, и при этом можно создавать не только галереи из единичных снимков, но и слайд-шоу, показывать в диалоговых окнах видео и флэш, а также произвольный html-контент. Подробности под катом.
( Читать дальше )
- +12
- 26 марта 2011, 17:47
- 3
