Chrome обжора?
Хотите знать сколько памяти потребляет ваш любимый Chrome? Вот вам однострочничек. Цитирую для ленивых:
Chrome sucks
$ ps -e -m -o user,pid,args,%mem,rss | grep Chrome | perl -ne 'print "$1\n" if / (\d+)$/' | ( x=0;while read line; do (( x += $line )); done; echo $((x/1024)) );
How much memory is chrome sucking?
Firefoxos: исходники и эмулятор
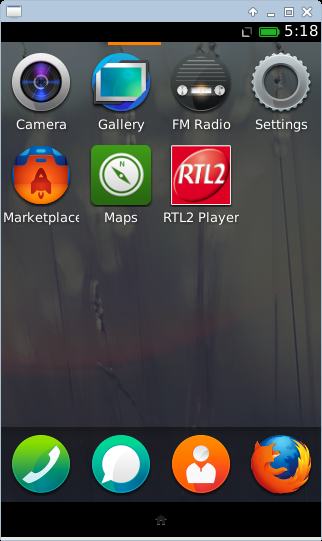
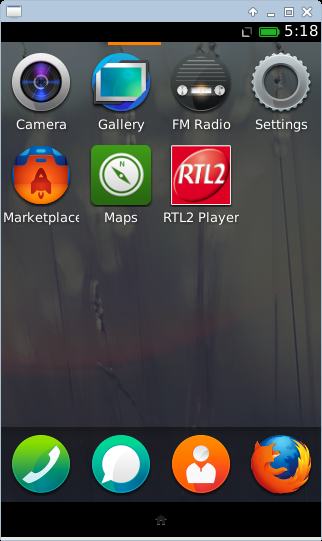
О выходе новой мобильной ОС пишут в эти дни много. Только вот ссылку на ее исходные коды выйти не так просто. Оказывается, проект хостится на гитхабе все еще под своим старым названием — Boot to Gecko. Оттуда желающие могут скачать несколько десятков мегабайт исходников и поэкспериментировать  Ну, а для тех, кто хочет побыстрее ознакомиться с возможностями «лисооси» есть эмулятор в виде плагина для родственного браузера.
Ну, а для тех, кто хочет побыстрее ознакомиться с возможностями «лисооси» есть эмулятор в виде плагина для родственного браузера.
Я попробовал, даже установил какой-то онлайновый плеер с франкоязычной музыкой. Но впечатление пока таково, что всё еще очень сырое. Даже зарегистрироваться для совершения полноценных покупок на фаерфоксовском маркете не удалось: вход, видимо, пока по приглашениям, только для разработчиков. А так — очень похоже на Андроид.

Казалось бы, нафига человечеству еще один Андроид? Фишка в том, что если Мозилла доведет дело до конца, писать приложения под эту ОС можно будет на нехитрой связке HTML+CSS+JS. Ради этого, мне кажется, стоит посимпатизировать начинанию мозильщиков, в результате которого в мире не останется не только сисадминов, но и программистов, а будут лишь домохозяйки, люто-бешено выдающие на гора мегабайты HTML5-кода с котиками .
.
 Ну, а для тех, кто хочет побыстрее ознакомиться с возможностями «лисооси» есть эмулятор в виде плагина для родственного браузера.
Ну, а для тех, кто хочет побыстрее ознакомиться с возможностями «лисооси» есть эмулятор в виде плагина для родственного браузера. Я попробовал, даже установил какой-то онлайновый плеер с франкоязычной музыкой. Но впечатление пока таково, что всё еще очень сырое. Даже зарегистрироваться для совершения полноценных покупок на фаерфоксовском маркете не удалось: вход, видимо, пока по приглашениям, только для разработчиков. А так — очень похоже на Андроид.

Казалось бы, нафига человечеству еще один Андроид? Фишка в том, что если Мозилла доведет дело до конца, писать приложения под эту ОС можно будет на нехитрой связке HTML+CSS+JS. Ради этого, мне кажется, стоит посимпатизировать начинанию мозильщиков, в результате которого в мире не останется не только сисадминов, но и программистов, а будут лишь домохозяйки, люто-бешено выдающие на гора мегабайты HTML5-кода с котиками
 .
.
Safari не справляется с regexp'ами при проверке e-mail-адресов
Казалось бы, проблема проверки корректности заполнения поля с адресом электронной почты в форме браузера описана в Интернете 100500 раз. В синтаксесе GWT решение может выглядеть так:
Казалось бы, в чем подвох? Да ни в чем, все браузеры, включая допотопный IE6, справляются с этой процедурой успешно. И Safari справляется, но только… в версии для Windows. А вот Safari, входящий в состав iPad, обрабатывает регулярное выражение некорректно и отбраковывает вполне адекватные e-mail'ы. Можно было бы, конечно, выбрать регэксп попроще, благо в Интернете вариантов немеряно, вплоть до
да вот только где гарантия, что простое выражение окажется яблочному браузеру «по зубам»? Ведь в процессе гугления выяснилось, что с проблемой обработки regexp'ов в Safari столкнулся не только я. Так что пришлось излагать валидацию e-mail другими словами:
От опечаток вполне убережет. Но «война браузеров» задолбала .
.
private final static String EMAIL_VALIDATION_REGEX = "[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?";
public static boolean validateEmail(String email) {
return email.matches(EMAIL_VALIDATION_REGEX);
} Казалось бы, в чем подвох? Да ни в чем, все браузеры, включая допотопный IE6, справляются с этой процедурой успешно. И Safari справляется, но только… в версии для Windows. А вот Safari, входящий в состав iPad, обрабатывает регулярное выражение некорректно и отбраковывает вполне адекватные e-mail'ы. Можно было бы, конечно, выбрать регэксп попроще, благо в Интернете вариантов немеряно, вплоть до
/\S@\S/.test(email)да вот только где гарантия, что простое выражение окажется яблочному браузеру «по зубам»? Ведь в процессе гугления выяснилось, что с проблемой обработки regexp'ов в Safari столкнулся не только я. Так что пришлось излагать валидацию e-mail другими словами:
public static boolean validateEmail(String email) {
int at = email.indexOf('@');
int dot = email.lastIndexOf('.');
int spc = email.indexOf(' ');
return at > 1 && dot > at && spc < 0;
} От опечаток вполне убережет. Но «война браузеров» задолбала
 .
.
Настройка Java-плагина в Linux
Слухи об исчезновении Java-апплетов из Сети сильно преувеличены. Иногда эти «приложеньица» выполняют работу, которая и не снилась Flash-технологии. Например, позволяют управлять удаленным приложением по VNC-протоколу. Как ни странно, с Java-плагином под Windows проблем нет, за исключением случаев, когда его отключают по принципиальным соображениям. Если установлен JRE — значит плагин должен работать во всех браузерах без дополнительных настроек. А вот в некоторых Linux-дистрибах плагин отключен. В таких случаях следует выполнить вот что.
Во-первых, выяснить, где находится файл libnpjp2.so:
или
Найденную библиотеку поместить в каталог /usr/lib/mozilla/plugins.
После этих действий плагин начинает работать во всех трех пацанских браузерах: Firefox, Google-Chrome и Opera.
Во-первых, выяснить, где находится файл libnpjp2.so:
locate libnpjp2.soили
find / -name libnpjp2.so 2>/dev/nullНайденную библиотеку поместить в каталог /usr/lib/mozilla/plugins.
После этих действий плагин начинает работать во всех трех пацанских браузерах: Firefox, Google-Chrome и Opera.
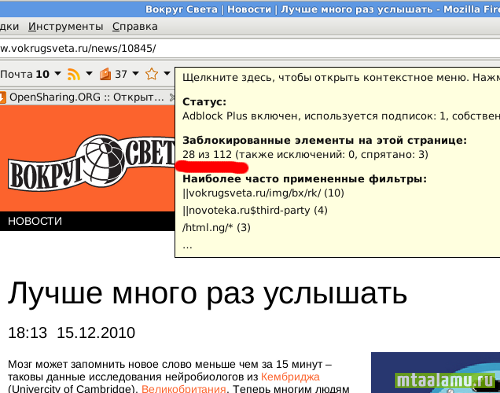
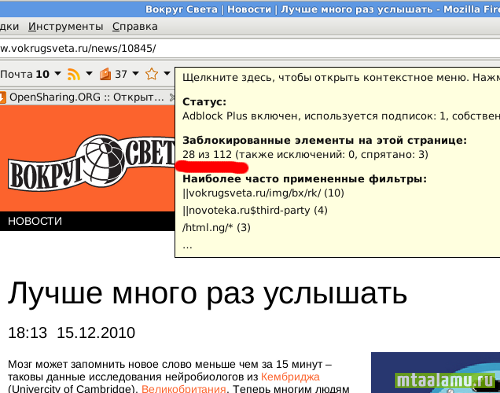
AdBlock Plus: скажи рекламе нет
Заранее извиняюсь, если все об этом уже знают, но данный плагин для Firefox — просто чудо: заметно ускоряет загрузку, экономит трафик, бережет мозги и нервы пользователя, позволяет сосредоточиться на главном. А всё за счет чего? Да просто безжалостно режет рекламу!


- +8
- 15 декабря 2010, 22:08
- 13
Проверка совместимости сайта со всеми браузерами
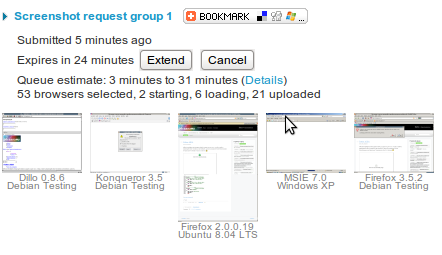
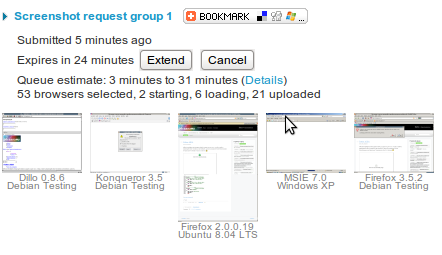
Есть такой отличный сервис — browsershots.org
Суть проста — указываешь URL сайта, выбираешь браузеры из списка (есть и экзотичные, о которых я и не слышал то никогда). Ждем и получаем скриншоты того, как выглядит сайт в разных браузерах. Ну и радуемся web стандартам и качеству верстки и еще качеству самих браузеров.


А также скачиваем все скриншоты одним архивом чтобы ужаснуться на досуге.
Суть проста — указываешь URL сайта, выбираешь браузеры из списка (есть и экзотичные, о которых я и не слышал то никогда). Ждем и получаем скриншоты того, как выглядит сайт в разных браузерах. Ну и радуемся web стандартам и качеству верстки и еще качеству самих браузеров.



А также скачиваем все скриншоты одним архивом чтобы ужаснуться на досуге.
- +6
- 06 декабря 2009, 22:33
- 2
