InkScape: Работа с узлами и контурами
Недавно я рассказывал, как работать с контурами в редакторе Gimp. В растровой графике контуры и узлы — факультативный инструмент, используемый не часто. А вот в векторной графике они — основа основ. Не случайно инструмент работы с узлами помещен на панели инструментов вторым. Выполним упражнение по прорисовке растрового логотипа с помощью векторного редактора InkScape.
В качестве исходного материала возьмем герб нашего города. Однако прорисуем его не весь, а только нижнюю часть (волны, по которым плывет корабль), чтобы не усложнять.
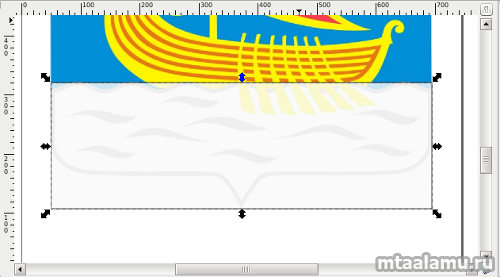
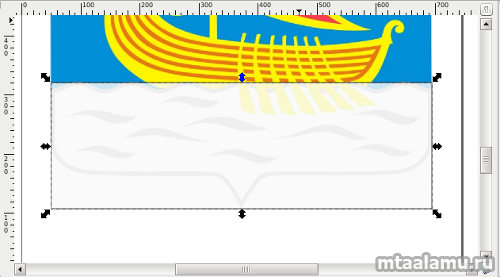
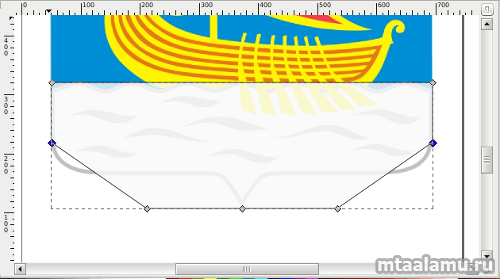
Для начала «затащим» растровый образец в редактор, чтобы было с чем сравнивать. Поверх волн нарисуем полупрозрачный прямоугольник:

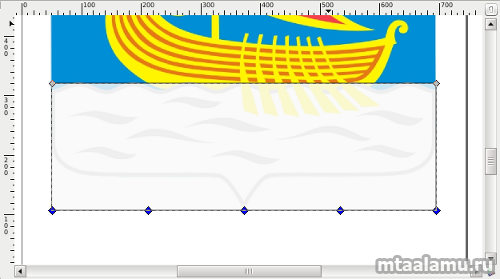
Чтобы работать с прямоугольником как с контуром нужно выполнить из меню «Контур -> Оконтурить объект». Нижней грани прямоугольника нужно придать остроконечную форму, как у герба. Для этого добавим несколько узлов. Можно двойными щелчками мыши по линии, но лучше специальной кнопкой: с удержанием шифта выделить два нижние узла и два раза нажать «Вставить новые узлы» на соответствующей панели.

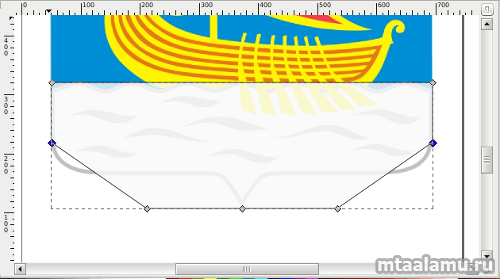
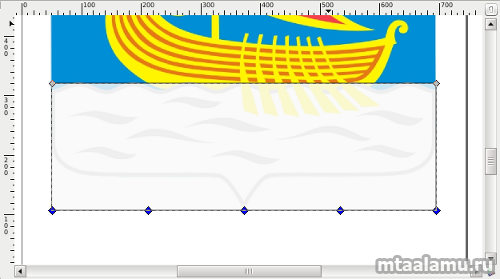
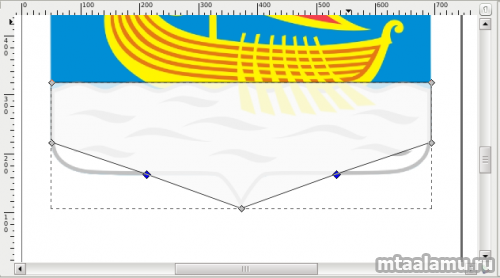
Выделим с шифтом крайние нижние узлы и поднимем их клавиатурной стрелкой:

Подобным образом поступим с другими двумя узлами:

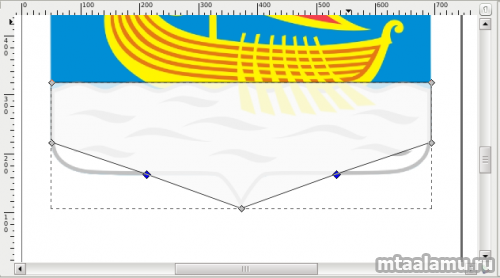
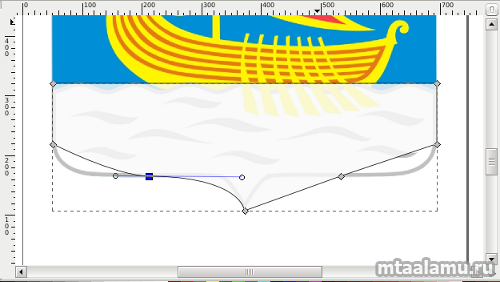
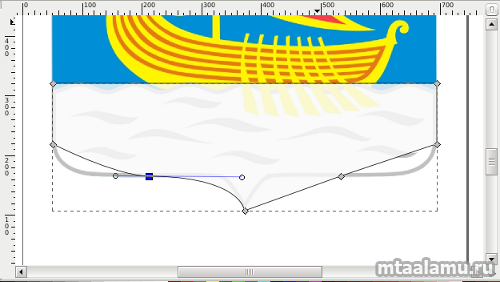
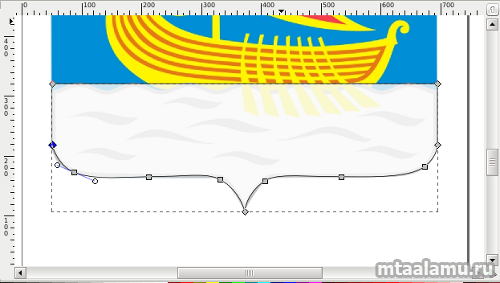
Пока наш контур состоит из прямых отрезков. Пришла пора воспользоваться кривыми Безье. Для этого выбираем узел, нажимаем кнопку «Сделать выделенные узлы сглаженными» и, оперируя появившимися рычагами, добиваемся нужной кривизны:

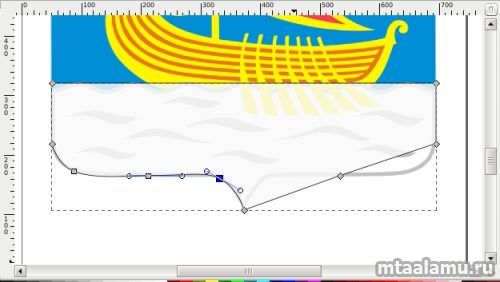
При необходимости добавляем еще узлы, чтобы добиться нужной формы:


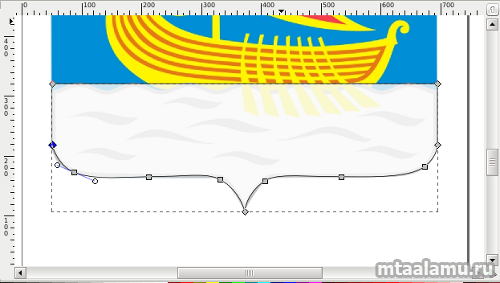
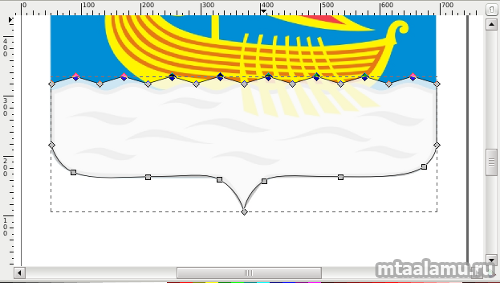
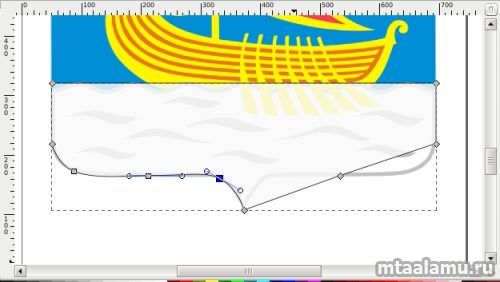
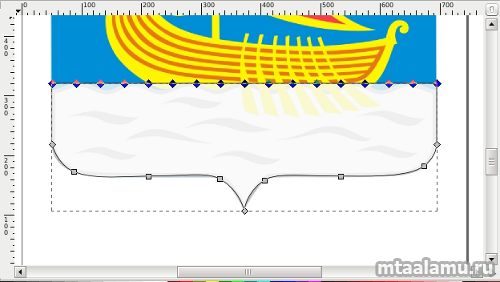
Выделяем два верхние узла и добавляем между ними узлы на отрезок:

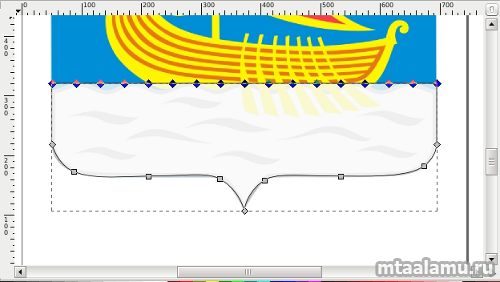
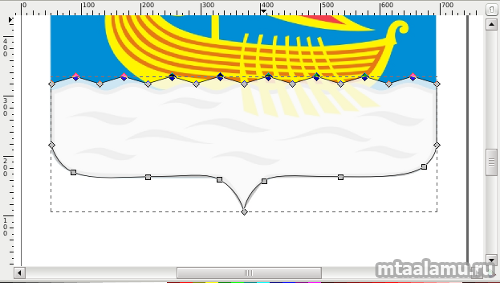
Через один выделяем узлы с шифтом и сдвигаем вниз клавиатурной стрелкой, получая «пилу»:

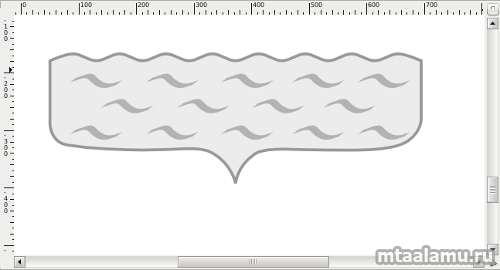
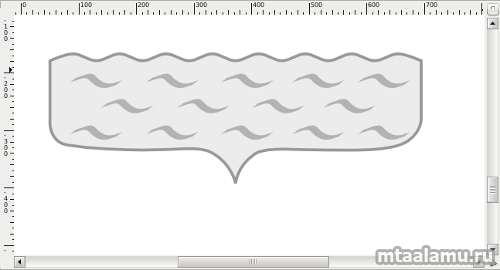
Превращаем отрезки в кривые и наводим прочий марафет (внутренние «загогульки» рисуем инструментом «Перо»):

Может и не «один в один», но нам главное понять принципы.
В качестве исходного материала возьмем герб нашего города. Однако прорисуем его не весь, а только нижнюю часть (волны, по которым плывет корабль), чтобы не усложнять.
Для начала «затащим» растровый образец в редактор, чтобы было с чем сравнивать. Поверх волн нарисуем полупрозрачный прямоугольник:

Чтобы работать с прямоугольником как с контуром нужно выполнить из меню «Контур -> Оконтурить объект». Нижней грани прямоугольника нужно придать остроконечную форму, как у герба. Для этого добавим несколько узлов. Можно двойными щелчками мыши по линии, но лучше специальной кнопкой: с удержанием шифта выделить два нижние узла и два раза нажать «Вставить новые узлы» на соответствующей панели.

Выделим с шифтом крайние нижние узлы и поднимем их клавиатурной стрелкой:

Подобным образом поступим с другими двумя узлами:

Пока наш контур состоит из прямых отрезков. Пришла пора воспользоваться кривыми Безье. Для этого выбираем узел, нажимаем кнопку «Сделать выделенные узлы сглаженными» и, оперируя появившимися рычагами, добиваемся нужной кривизны:

При необходимости добавляем еще узлы, чтобы добиться нужной формы:


Выделяем два верхние узла и добавляем между ними узлы на отрезок:

Через один выделяем узлы с шифтом и сдвигаем вниз клавиатурной стрелкой, получая «пилу»:

Превращаем отрезки в кривые и наводим прочий марафет (внутренние «загогульки» рисуем инструментом «Перо»):

Может и не «один в один», но нам главное понять принципы.

Комментарии (3)
RSS свернуть / развернутьFREExLOADER
Sergei_T
ahmetzyanov_d
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.