InkScape: Рисуем красивую кнопку
Это упражнение я видел тоже на Youtube, но ссылку вряд ли найду, так что лучше перескажу своими словами.
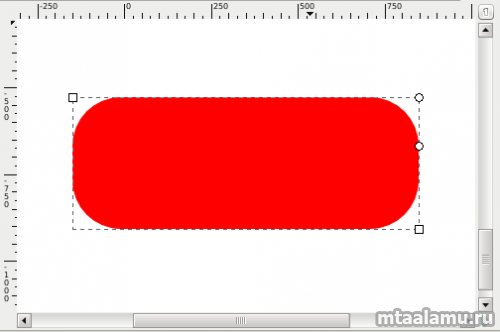
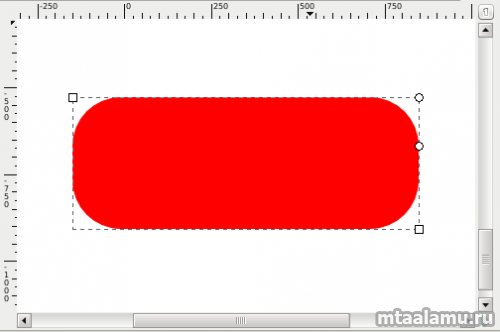
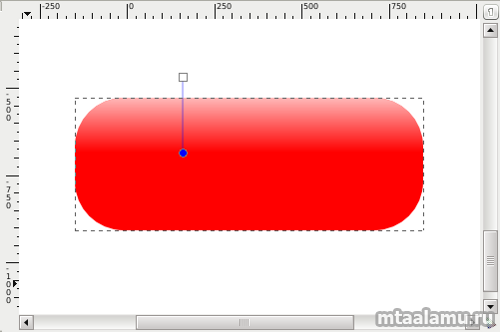
Для начала нарисуем прямоугольник со скругленными углами:

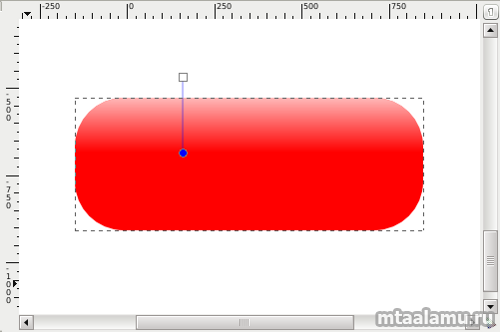
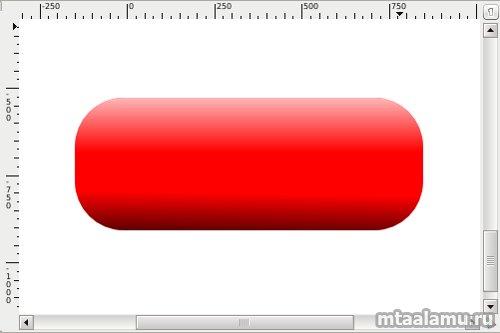
Продублируем (Ctrl+D) и покрасим дубликат в белый цвет. Исходный прямоугольник и дубликат лежат точно один под другим, поэтому выглядят как один объект, к тому же из-за белизны верхнего вообще сливаются с фоном. Но стоит применить инструмент «Градиент», как назначение этой операции становится понятным. Белый объект прозрачен в центре и плотен с краю, создается эффект объема:

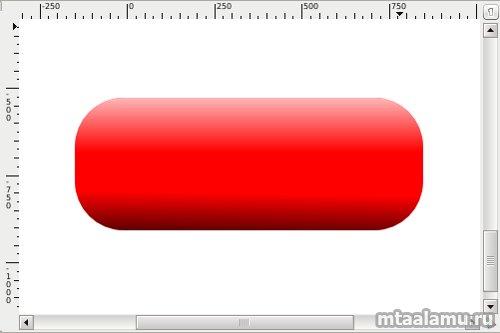
Делаем еще один дубликат и заливаем черным цветом. Градиент на этот раз делаем по нижнему краю:

Осталось сделать надпись и поместить ее под полупрозрачные слои:

Для начала нарисуем прямоугольник со скругленными углами:

Продублируем (Ctrl+D) и покрасим дубликат в белый цвет. Исходный прямоугольник и дубликат лежат точно один под другим, поэтому выглядят как один объект, к тому же из-за белизны верхнего вообще сливаются с фоном. Но стоит применить инструмент «Градиент», как назначение этой операции становится понятным. Белый объект прозрачен в центре и плотен с краю, создается эффект объема:

Делаем еще один дубликат и заливаем черным цветом. Градиент на этот раз делаем по нижнему краю:

Осталось сделать надпись и поместить ее под полупрозрачные слои:


Комментарии (4)
RSS свернуть / развернутьMarkony
NARKOZ
Engineer
Markony
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.