Gimp: Зачем нужны контуры
Материал для учащихся курсов «Компьютерный дизайн».
Назначение многих инструментов и концепций редактора Gimp понятно интуитивно: кисти, выделение, слои. А вот изучение контуров вызывает некоторые затруднения. Нужны они для того, чтобы создавать сложные линии, геометрия которых не зависит от пиксельного разрешения картинки. Контуры легко можно превращать в аккуратные линии, «проведенные» кистью, ластиком, карандашом. «Проведенные» в кавычках, т.к. сделать такое с помощью мыши или даже дигитайзера порой просто невозможно. Поэтому «плавные» линии рисуются за несколько раз с помощью различных инструментов.
Рассмотрим технологию работы с контурами на примере рисования вот такого гламурного коктейльчика.

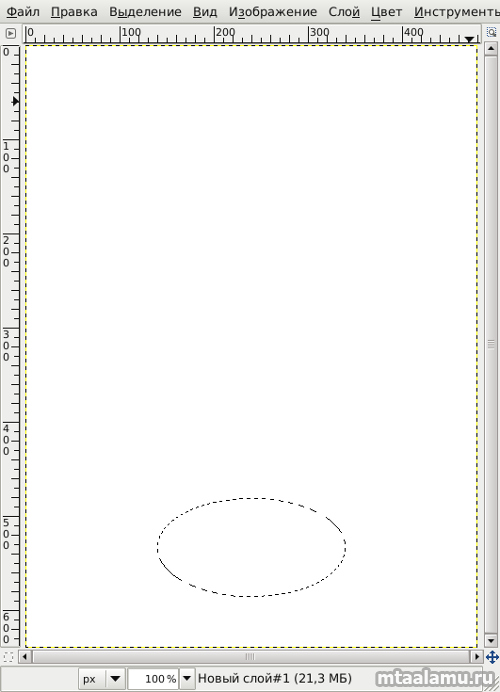
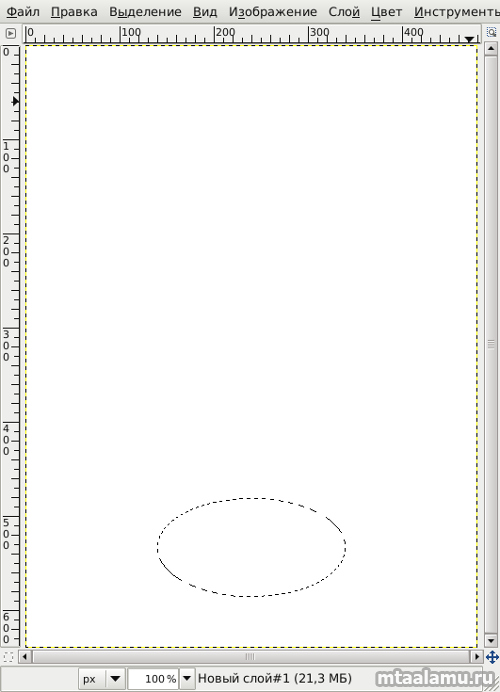
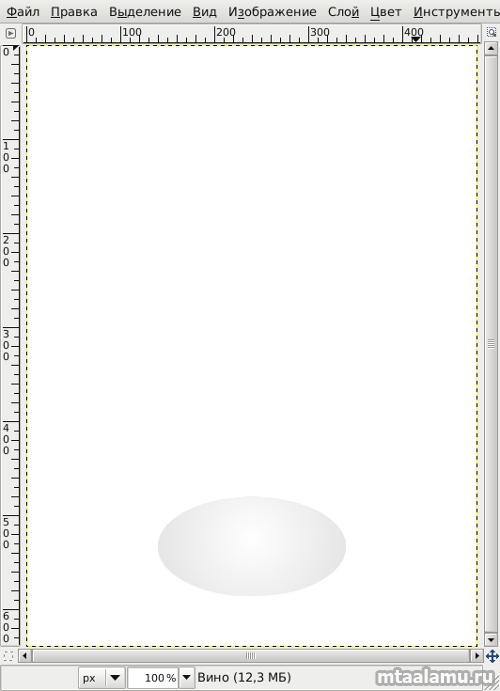
Начнем с подставки фужера. Выделим овальную область

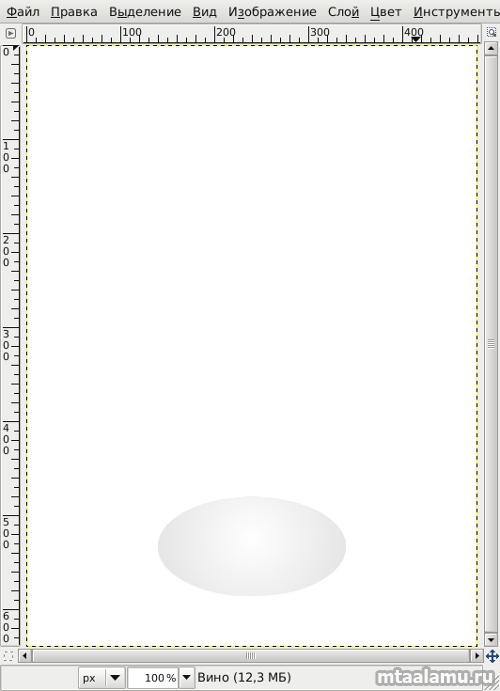
и зальем ее концентрическим градиентом.

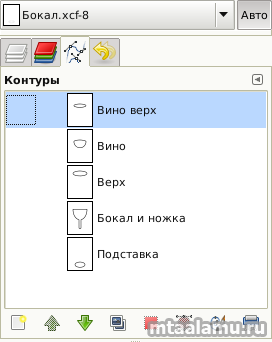
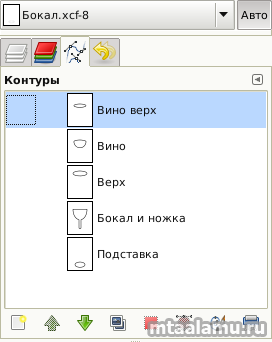
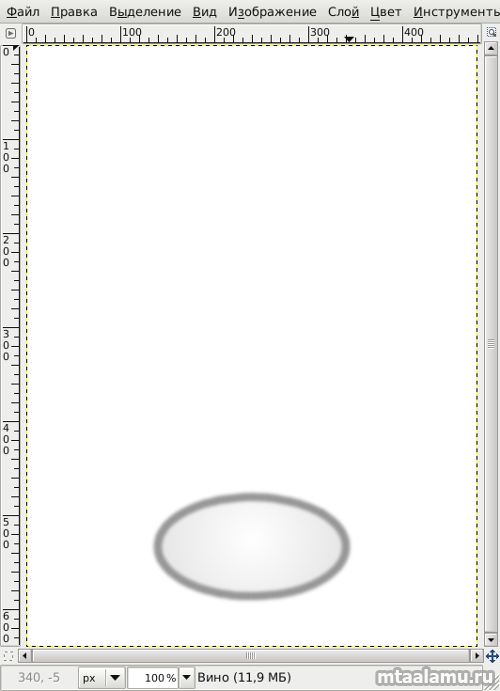
Пока ничего сложного. Но вот мы решили обвести этот овал мягкой кистью. Сделать это качественно можно только с помощью контура. Поэтому вернем овальное выделение и из меню «Выделение -> В контур» сохраним его. Новый контур появится на закладке «Контуры». Далее мы добавим в этот список еще и другие позиции, поэтому на картинке видны все сразу, с «забеганием вперед». Желательно подписывать контуры осмысленными именами:

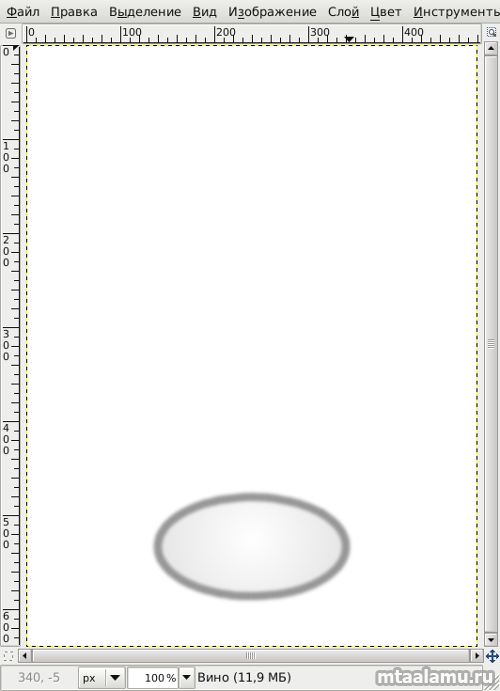
Настроим мягкую кисть серого цвета, щелкнем правой кнопкой мыши контур «Подставка», выберем «Обвести» и получим следующее:

Не забывайте только снимать выделение перед обводкой.
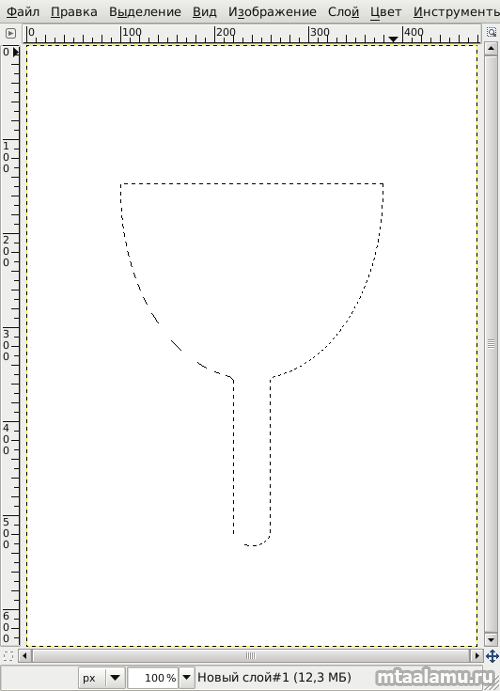
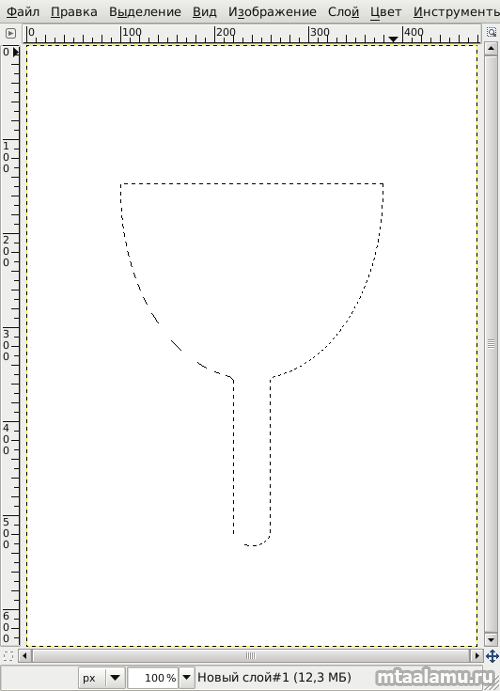
Создадим слой для ножки и самого бокала. Комбинируя прямоугольный и овальный инструменты выделения, режимы добавления и вычитания, а также используя направляющие выделяем сложную фигуру (слой с подставкой временно отключен):

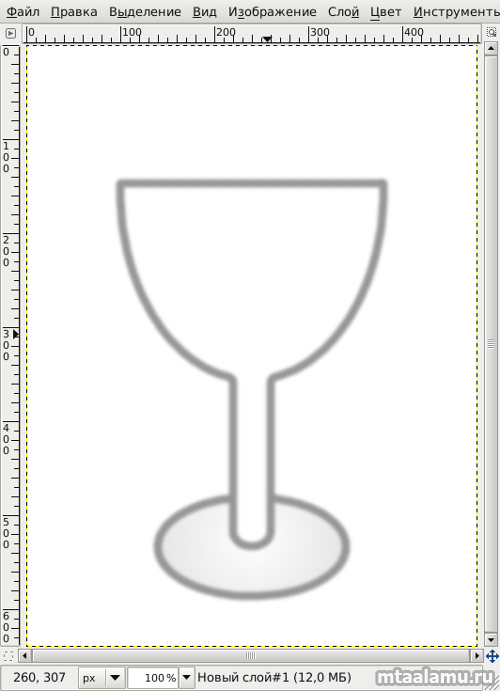
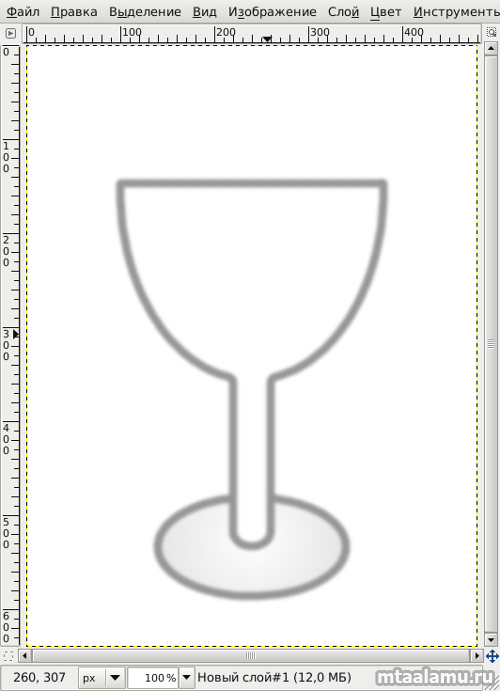
Превращаем выделение в контур, обводим как на предыдущем этапе (для полноты картины я опять включил слой подставки):

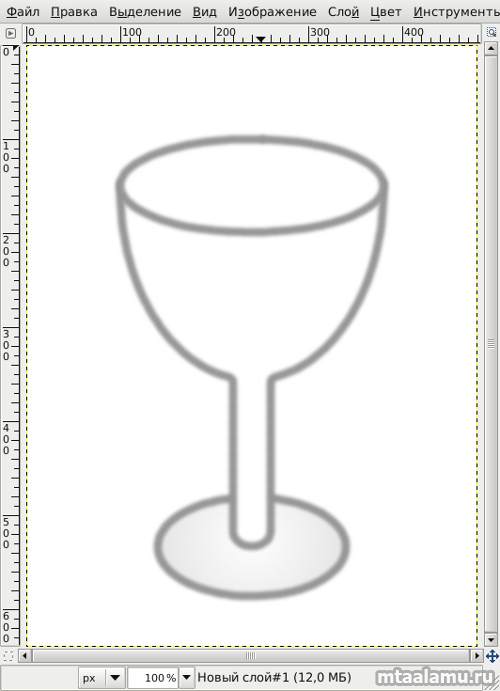
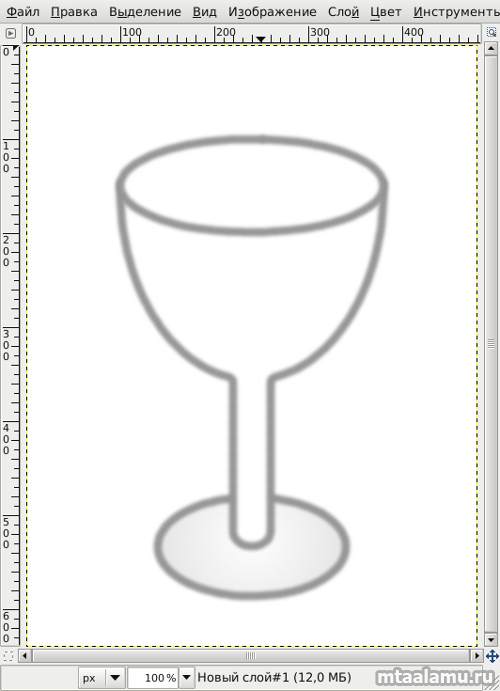
Так же на отдельном слое делаем верхний овал бокала

И наполняем «вином» (см. самую верхнюю картинку) тоже с помощью контуров.
Может этот пример и не верх изящества, но применение контуров, надеюсь, демонстрирует наглядно.
Назначение многих инструментов и концепций редактора Gimp понятно интуитивно: кисти, выделение, слои. А вот изучение контуров вызывает некоторые затруднения. Нужны они для того, чтобы создавать сложные линии, геометрия которых не зависит от пиксельного разрешения картинки. Контуры легко можно превращать в аккуратные линии, «проведенные» кистью, ластиком, карандашом. «Проведенные» в кавычках, т.к. сделать такое с помощью мыши или даже дигитайзера порой просто невозможно. Поэтому «плавные» линии рисуются за несколько раз с помощью различных инструментов.
Рассмотрим технологию работы с контурами на примере рисования вот такого гламурного коктейльчика.

Начнем с подставки фужера. Выделим овальную область

и зальем ее концентрическим градиентом.

Пока ничего сложного. Но вот мы решили обвести этот овал мягкой кистью. Сделать это качественно можно только с помощью контура. Поэтому вернем овальное выделение и из меню «Выделение -> В контур» сохраним его. Новый контур появится на закладке «Контуры». Далее мы добавим в этот список еще и другие позиции, поэтому на картинке видны все сразу, с «забеганием вперед». Желательно подписывать контуры осмысленными именами:

Настроим мягкую кисть серого цвета, щелкнем правой кнопкой мыши контур «Подставка», выберем «Обвести» и получим следующее:

Не забывайте только снимать выделение перед обводкой.
Создадим слой для ножки и самого бокала. Комбинируя прямоугольный и овальный инструменты выделения, режимы добавления и вычитания, а также используя направляющие выделяем сложную фигуру (слой с подставкой временно отключен):

Превращаем выделение в контур, обводим как на предыдущем этапе (для полноты картины я опять включил слой подставки):

Так же на отдельном слое делаем верхний овал бокала

И наполняем «вином» (см. самую верхнюю картинку) тоже с помощью контуров.
Может этот пример и не верх изящества, но применение контуров, надеюсь, демонстрирует наглядно.

Комментарии (2)
RSS свернуть / развернутьMarkony
ahmetzyanov_d
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.