InkScape: Рисуем свиток
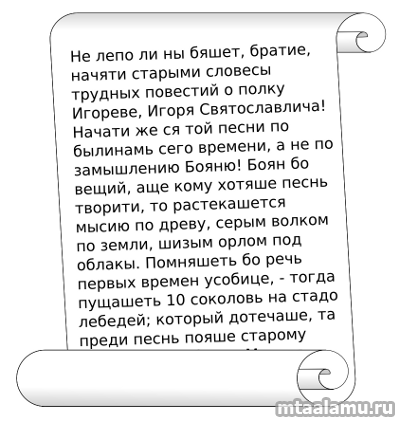
Иногда нужно сварганить вот такое:

Конечно, есть клипарты и фильтры в графических редакторах. И все-таки, в качестве упражнения давайте попробуем создать такой объект в InkScap'e.
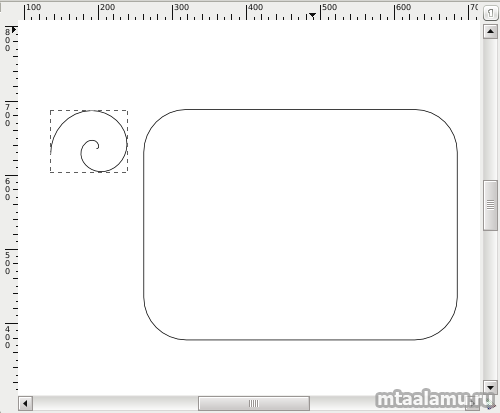
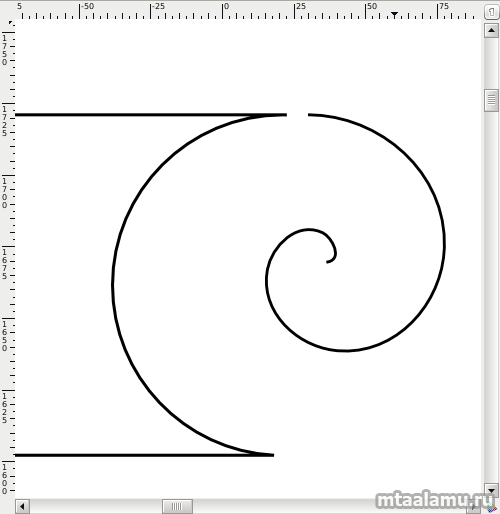
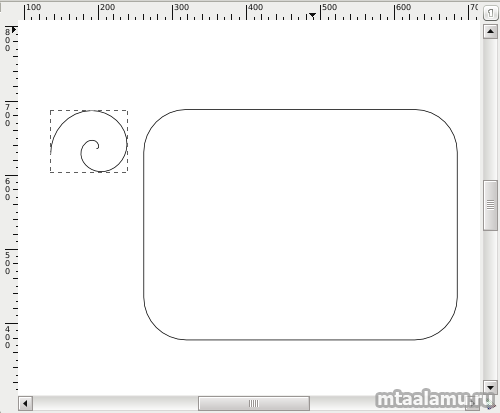
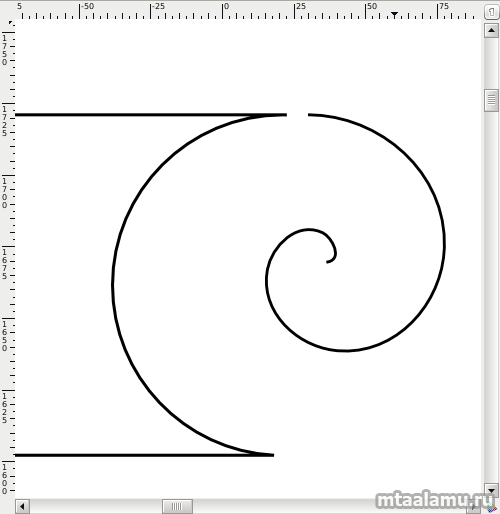
Сначала — стандартная спираль. Количество витков — 1,5. Ее также нужно повернуть надлежащим образом.

Лист бумаги символизируется прямоугольником со скругленными углами. Кривизна узлов соответствует внешнему радиусу спирали.

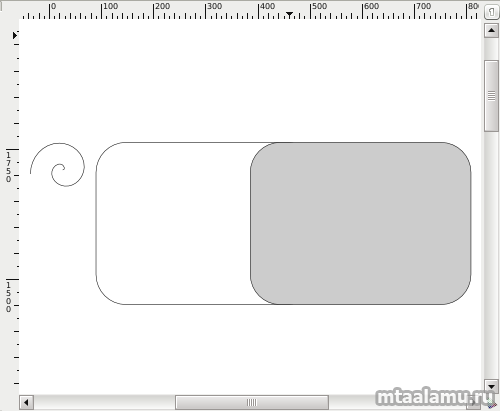
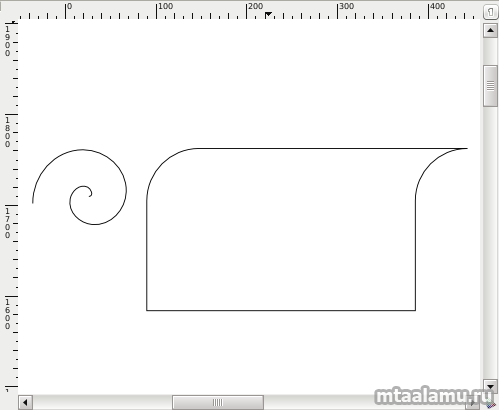
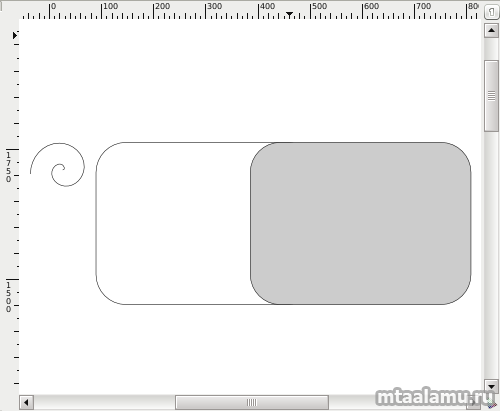
Используя дубликат прямоугольника и меню «Контур -> Разность» отсекаем лишнее:



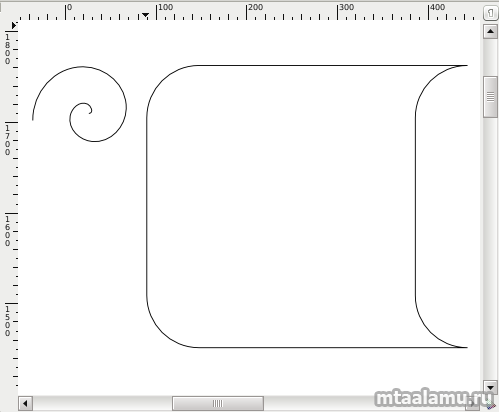
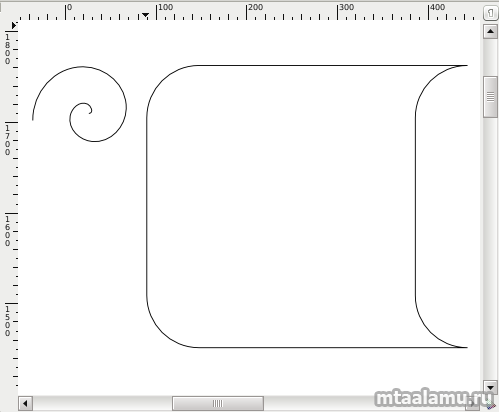
Делаем дубликат полулиста, разворачиваем, совмещаем половинки, склеиваем («Контур -> Сумма»)


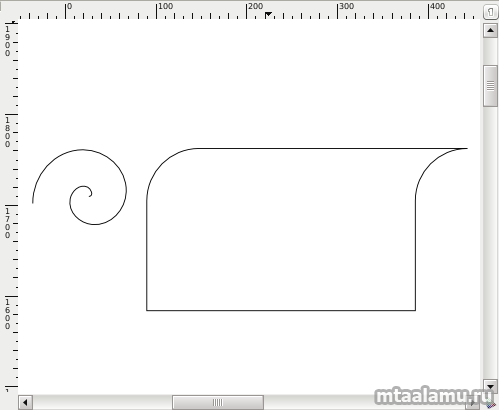
Нижнюю часть свитка изготавливаем из комбинации прямоугольника и двух кругов (слева добавляем, справа вычитаем).

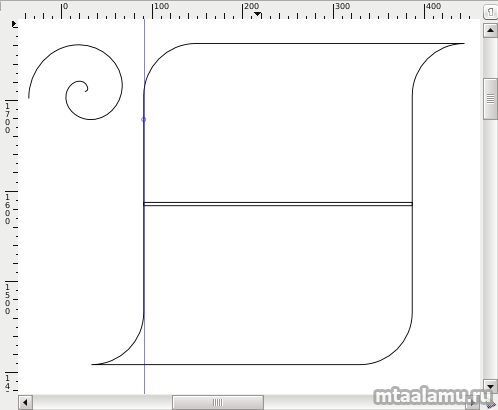
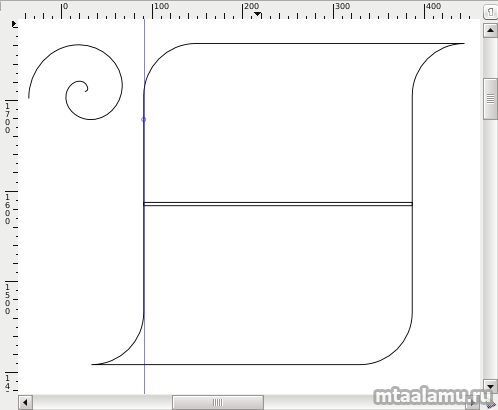
Подгоняем спираль, прорисовываем горизонтали.


А дальше? А дальше, ребята, самостоятельно. На то оно и упражнение

Конечно, есть клипарты и фильтры в графических редакторах. И все-таки, в качестве упражнения давайте попробуем создать такой объект в InkScap'e.
Сначала — стандартная спираль. Количество витков — 1,5. Ее также нужно повернуть надлежащим образом.

Лист бумаги символизируется прямоугольником со скругленными углами. Кривизна узлов соответствует внешнему радиусу спирали.

Используя дубликат прямоугольника и меню «Контур -> Разность» отсекаем лишнее:



Делаем дубликат полулиста, разворачиваем, совмещаем половинки, склеиваем («Контур -> Сумма»)


Нижнюю часть свитка изготавливаем из комбинации прямоугольника и двух кругов (слева добавляем, справа вычитаем).

Подгоняем спираль, прорисовываем горизонтали.


А дальше? А дальше, ребята, самостоятельно. На то оно и упражнение


Комментарии (2)
RSS свернуть / развернутьSergei_T
Markony
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.