Gimp: Обои рабочего стола из Википедии
Про то, что Википедия может быть источником высококачественных графических файлов для обоев рабочего стола я уже писал. Решил детально описать алгоритм, чтобы начинающие пользователи Gimp на курсах компьютерного дизайна могли выполнить его в качестве упражнения.
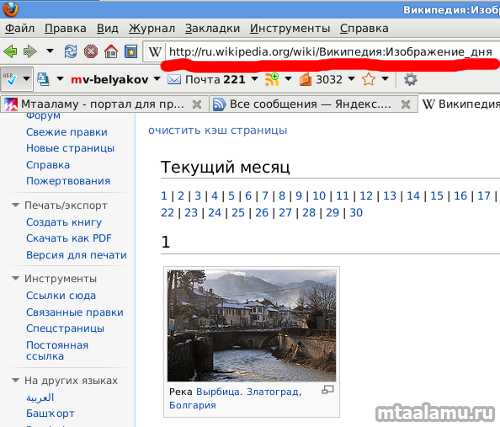
Прежде всего напомню, что в состав Википедии входит проект Изображение дня, где собрано огромное количество прекрасных снимков высокого качества (в среднем шириной от 2000 пикселей). При этом всё это совершенно бесплатно и свободно можно использовать. Заходим на страничку «Изображение дня», выбираем понравившуюся картинку из сотен:

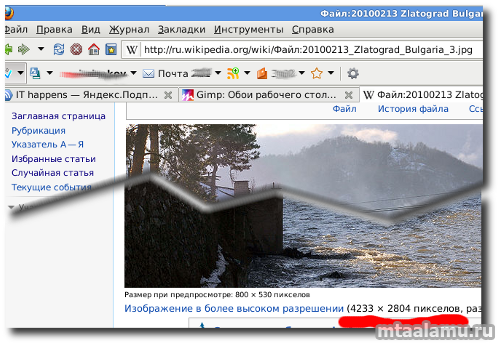
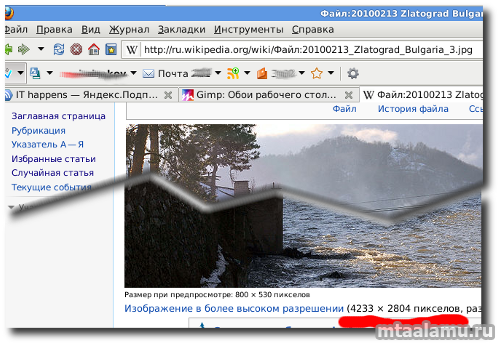
Кликнув по превьюшке и увидев уже крупное изображение, не торопитесь его сохранять на локальный компьютер. За ним, как правило, кроется огромная «фотка».

Вот какая большая, даже на экран 1440х900 не помещается:

Вот это уже максимально крупный вариант изображения, можно начинать редактировать его в редакторе Gimp. Однако проверьте, чтобы картинка была не слишком уж огромной, например можно ориентироваться на ширину, которая не должна превышать, скажем 6000 пикселей. А то получится как здесь.
Как поместить картинку из браузера в редактор? Можно в браузере воспользоваться меню «Файл -> Сохранить как», а в Gimp'е этот файл открыть. Можно сделать проще: кликнуть правой кнопкой мыши по изображению, выбрать «Копировать», а в пустом окне Gimp'а — вставить (Ctrl+V) или «Создать файл -> Из буфера обмена». Теперь имеем готовое к редактированию изображение.
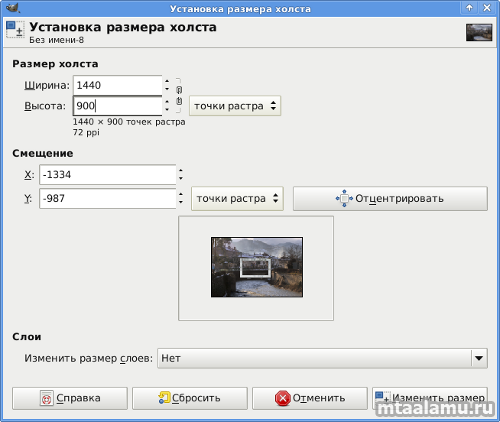
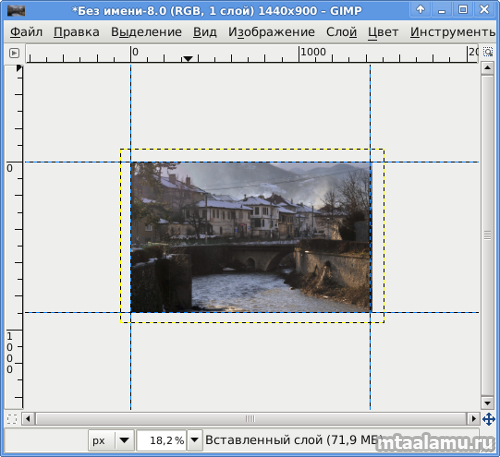
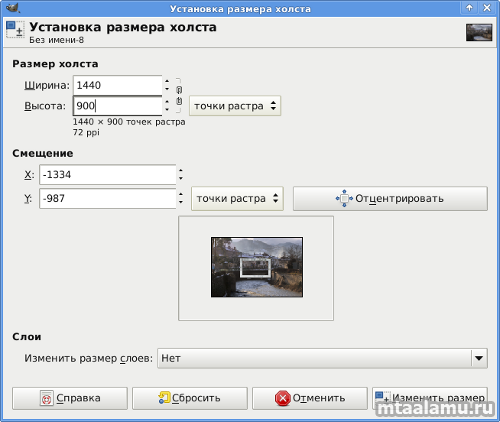
Выяснив размер поверхности своего монитора в пикселях, нужно уменьшить т.н. размер холста так, чтобы его ширина и высота соответствовали ширине и высоте монитора. Узнать характеристики экрана можно в настройках операционной системы. Воспользуйтесь меню Gimp «Изображение -> Размер холста» для данного преобразования:

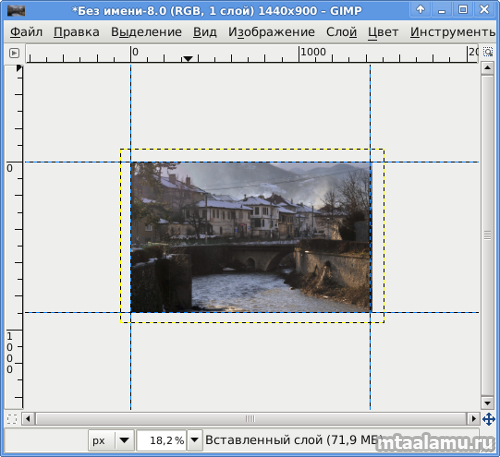
После этого в «прорезь» холста будет видна незначительная часть картинки. С помощью инструмента масштабирования следует вписать вышедшее за границы холста изображение в нужные рамки. При этом нужно удерживать нажатыми клавиши Ctrl+Shift, чтобы масштабирование происходило пропорционально:

Может что-то окажется за кадром, но, как правило, выбрать красивый кусочек можно всегда. Остается только сохранить получившееся изображение в формате png или jpg и указать на него в настройках ОС как на обои рабочего стола.
Прежде всего напомню, что в состав Википедии входит проект Изображение дня, где собрано огромное количество прекрасных снимков высокого качества (в среднем шириной от 2000 пикселей). При этом всё это совершенно бесплатно и свободно можно использовать. Заходим на страничку «Изображение дня», выбираем понравившуюся картинку из сотен:

Кликнув по превьюшке и увидев уже крупное изображение, не торопитесь его сохранять на локальный компьютер. За ним, как правило, кроется огромная «фотка».

Вот какая большая, даже на экран 1440х900 не помещается:

Вот это уже максимально крупный вариант изображения, можно начинать редактировать его в редакторе Gimp. Однако проверьте, чтобы картинка была не слишком уж огромной, например можно ориентироваться на ширину, которая не должна превышать, скажем 6000 пикселей. А то получится как здесь.
Как поместить картинку из браузера в редактор? Можно в браузере воспользоваться меню «Файл -> Сохранить как», а в Gimp'е этот файл открыть. Можно сделать проще: кликнуть правой кнопкой мыши по изображению, выбрать «Копировать», а в пустом окне Gimp'а — вставить (Ctrl+V) или «Создать файл -> Из буфера обмена». Теперь имеем готовое к редактированию изображение.
Выяснив размер поверхности своего монитора в пикселях, нужно уменьшить т.н. размер холста так, чтобы его ширина и высота соответствовали ширине и высоте монитора. Узнать характеристики экрана можно в настройках операционной системы. Воспользуйтесь меню Gimp «Изображение -> Размер холста» для данного преобразования:

После этого в «прорезь» холста будет видна незначительная часть картинки. С помощью инструмента масштабирования следует вписать вышедшее за границы холста изображение в нужные рамки. При этом нужно удерживать нажатыми клавиши Ctrl+Shift, чтобы масштабирование происходило пропорционально:

Может что-то окажется за кадром, но, как правило, выбрать красивый кусочек можно всегда. Остается только сохранить получившееся изображение в формате png или jpg и указать на него в настройках ОС как на обои рабочего стола.

Комментарии (4)
RSS свернуть / развернутьMarkony
yababay
Markony
yababay
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.