Gimp: рисуем шахматную доску
Простое упражнение для учащихся курсов «Компьютерный дизайн».
В ходе выполнения вы освоите основные приемы работы с инструментами «Прямоугольное выделение» и «Заливка».
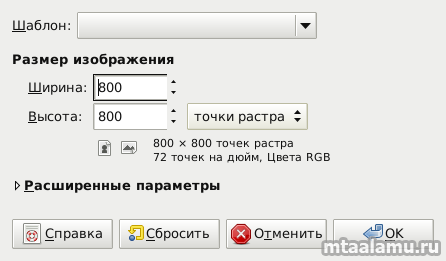
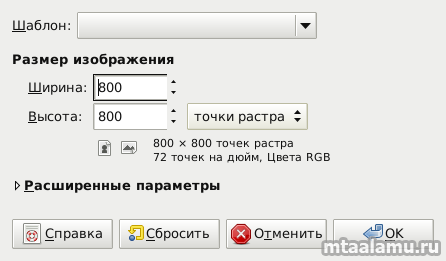
1) Создаем новое изображение размером 800х800 пикселей (меню «Файл -> Создать...», где заполняем параметры ширины и высоты):

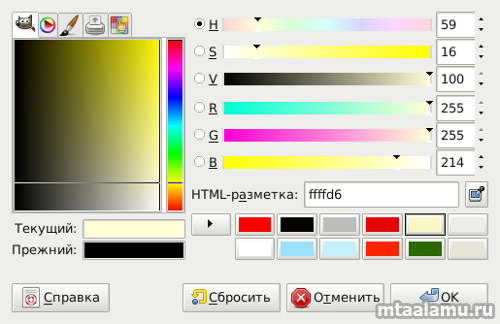
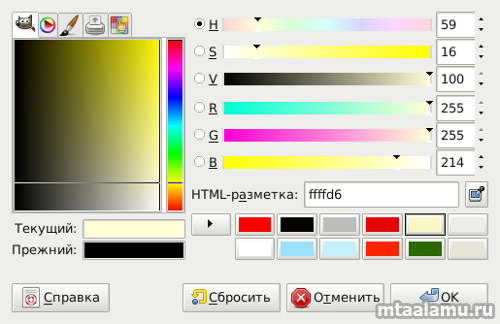
2) Выбираем цвет светлых клеток (сливочный, бежевый, слоновой кости и т.п.):

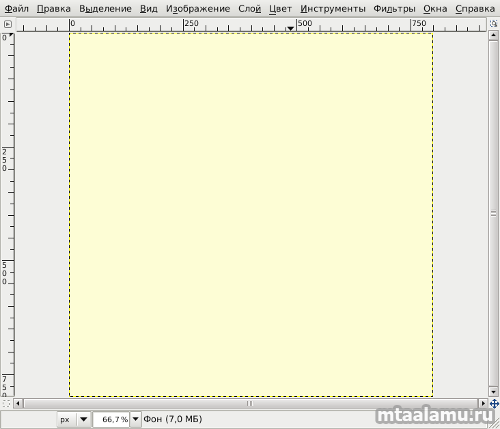
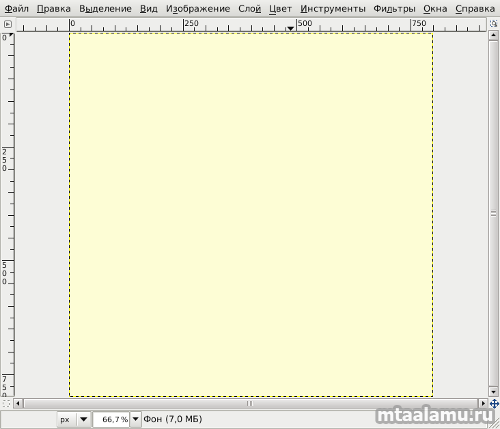
3) С помощью инструмента «Заливка» или из меню «Правка -> Залить цветом переднего плана» делаем фон нужного цвета:

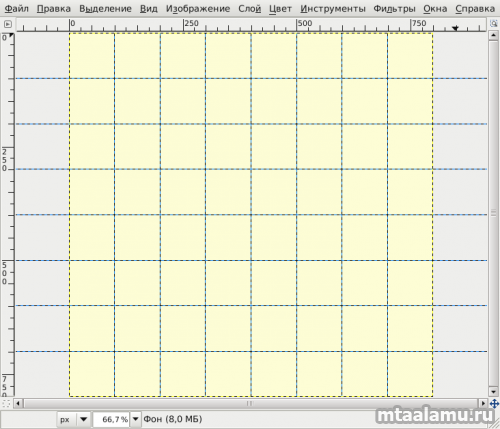
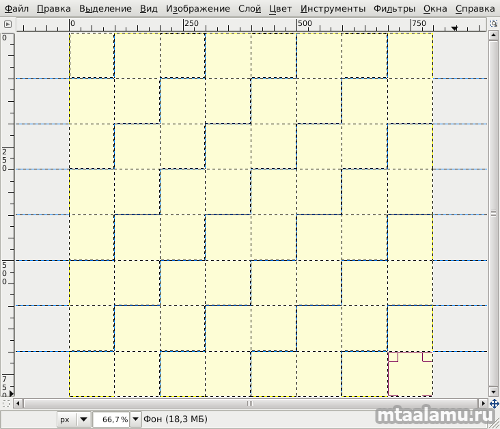
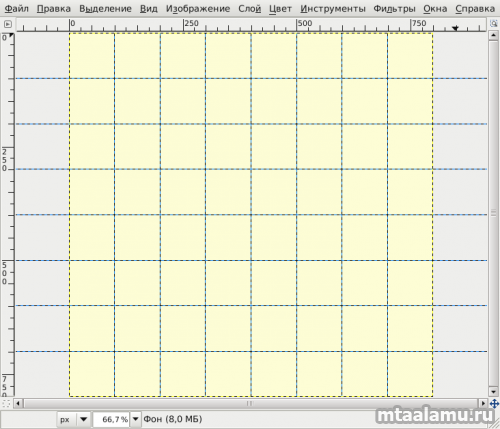
4) Устанавливаем горизонтальные и вертикальные линии («вытаскиваем» их мышкой из линеек) с интервалом 100 пикселей. Ориентируемся всё по тем же линейкам. В статусной строке редактора указывается точная координата направляющей при ее перемещении:

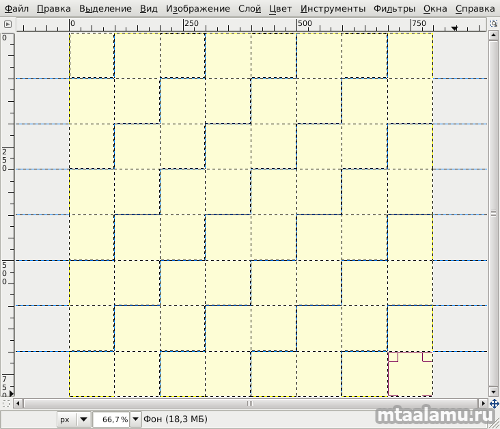
5) Инструментом «Прямоугольное выделение» последовательно выделяем клетки в шахматном порядке, начиная с верхней левой. Чтобы выделение добавлялось к уже существующему следует удерживать клавишу Shift. При этом границы выделения должны «прилипать» к направляющим:

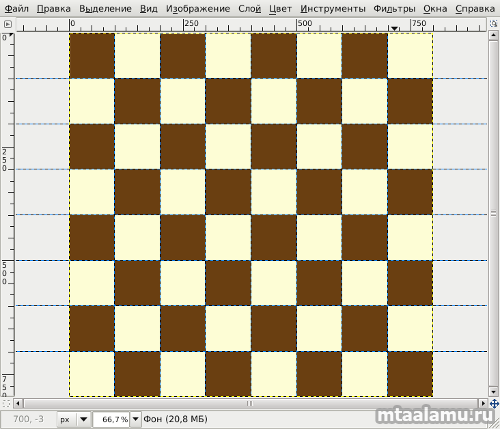
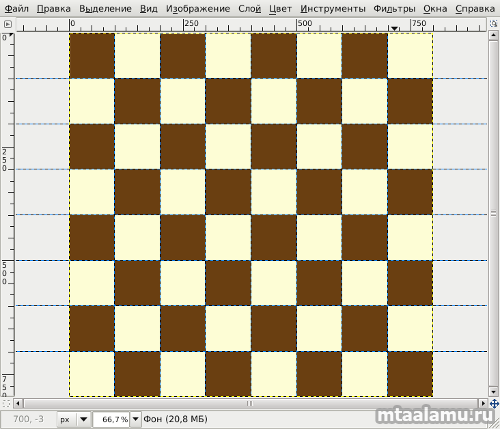
6) Выбираем цвет темных клеток (шоколадный или другой коричневый) и заливаем выделенное:

В ходе выполнения вы освоите основные приемы работы с инструментами «Прямоугольное выделение» и «Заливка».
1) Создаем новое изображение размером 800х800 пикселей (меню «Файл -> Создать...», где заполняем параметры ширины и высоты):

2) Выбираем цвет светлых клеток (сливочный, бежевый, слоновой кости и т.п.):

3) С помощью инструмента «Заливка» или из меню «Правка -> Залить цветом переднего плана» делаем фон нужного цвета:

4) Устанавливаем горизонтальные и вертикальные линии («вытаскиваем» их мышкой из линеек) с интервалом 100 пикселей. Ориентируемся всё по тем же линейкам. В статусной строке редактора указывается точная координата направляющей при ее перемещении:

5) Инструментом «Прямоугольное выделение» последовательно выделяем клетки в шахматном порядке, начиная с верхней левой. Чтобы выделение добавлялось к уже существующему следует удерживать клавишу Shift. При этом границы выделения должны «прилипать» к направляющим:

6) Выбираем цвет темных клеток (шоколадный или другой коричневый) и заливаем выделенное:


Комментарии (1)
RSS свернуть / развернутьСменить-бы шашки на рюмашки и сразу прояснится на доске!
Markony
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.