Стыковка GWT и Jquery
Программировать веб-приложения на GWT я начал раньше, чем обратил внимание на возможности библиотеки jQuery. Когда же jQuery игнорировать стало просто невозможно — старался придерживаться мнения, что нет таких задач, которые можно было бы реализовать посредством jQuery и нельзя на GWT. Однако со временем ее возможности стали слишком соблазнительными. Особенно те, которые связаны с созданием уникальных элементов интерфейса, описываемых библиотекой jQuery UI. Неужели GWT оказался тупиком и теперь нужно переучиваться, заново осваивать другой фреймворк? Ни в коем случае. У GWT масса собственных преимуществ: легкое написание обмена данными между клиентом и сервером, использование классов-коллекций из «родного» пространства имен Java, да и в создании GUI-интерфейсов есть возможности, которые пока в jQuery не предусмотрены. Так что единственный путь в такой ситуации — интеграция этих двух фреймворков, благо оба являются всего лишь надстройками над JavaScript.
Путей интеграции несколько. Во-первых, один из них предлагают сами разработчики GWT, которые тоже поняли, что jQuery обогнал их в ряде направлений. Но этот проект еще совсем не сформировался. Во-вторых, есть специалисты, которые решают такие задачи самостоятельно, причем на очень высоком уровне (например, здесь). Но, в-третьих, иногда задача по интеграции GWT и jQuery не так уж и сложна и решение лежит на поверхности.
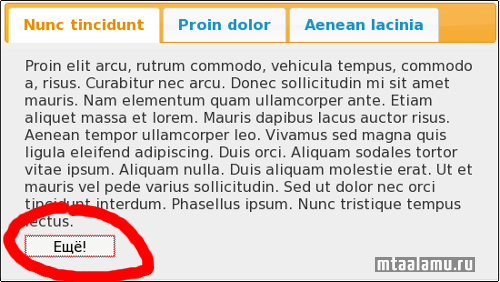
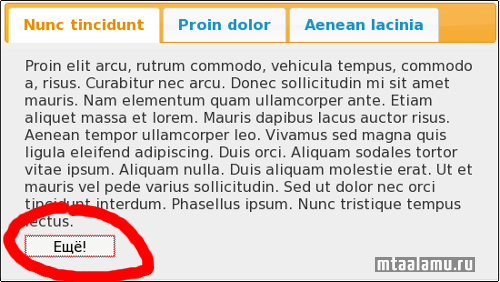
Например, приглянулись мне вкладки из комплекта jQuery UI, но на одну из них захотелось добавить кнопку, события которой удобнее обрабатывать средствами GWT (обведена красным):

Оказывается, ничего сложного. Прелесть Jquery UI заключается в том, что программировать на JavaScript иной раз ничего и не нужно. Достаточно особым образом сформировать HTML и библиотека сама всё «нарисует». Достаточно указать ей нужный блок. В случае с вкладками HTML выглядит так:
В красивые вкладочки он превращается благодаря вот такому малюсенькому фрагменту кода:
В xml-файл для GWT-программы, отвечающий за формирование внешнего вида страницы, вставляем один в один наш HTML, добавляя в нужное место кнопку:
Активный код на GWT (Java-программа) выглядит так:
Где GUtil.createTabsJS(«tabs») выглядит так:
Испытания прошли нормально: нажимаем на кнопку «Ещё» — получаем диалог с надписью «Yo!».
Стоит ли городить такой огород, если jQuery и так нарисовала прекрасные вкладочки? Дело в том, что вкладочки хороши только до тех пор, пока не начнешь наделять их динамикой. И вот здесь как раз jQuery не особо сильна: приходится подтягивать плагины, осваивать хитрые синтаксисы и т.п. Программисту, который привык к универсальности Java, осваивать эти хитросплетения не с руки. Конечно, если нужно всего лишь вывести на экран какое-нибудь «Yo!» — GWT привлекать не стоит, но современные приложения гораздо сложнее.
Путей интеграции несколько. Во-первых, один из них предлагают сами разработчики GWT, которые тоже поняли, что jQuery обогнал их в ряде направлений. Но этот проект еще совсем не сформировался. Во-вторых, есть специалисты, которые решают такие задачи самостоятельно, причем на очень высоком уровне (например, здесь). Но, в-третьих, иногда задача по интеграции GWT и jQuery не так уж и сложна и решение лежит на поверхности.
Например, приглянулись мне вкладки из комплекта jQuery UI, но на одну из них захотелось добавить кнопку, события которой удобнее обрабатывать средствами GWT (обведена красным):

Оказывается, ничего сложного. Прелесть Jquery UI заключается в том, что программировать на JavaScript иной раз ничего и не нужно. Достаточно особым образом сформировать HTML и библиотека сама всё «нарисует». Достаточно указать ей нужный блок. В случае с вкладками HTML выглядит так:
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>В красивые вкладочки он превращается благодаря вот такому малюсенькому фрагменту кода:
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>В xml-файл для GWT-программы, отвечающий за формирование внешнего вида страницы, вставляем один в один наш HTML, добавляя в нужное место кнопку:
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder" xmlns:g="urn:import:com.google.gwt.user.client.ui">
<g:HTMLPanel ui:field="main">
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor<</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo...</p>
<g:Button styleName="{style.more}" ui:field="more" text="Ещё!"/>
</div>
<!-- Часть кода пропущена для наглядности-->
</div>
</g:HTMLPanel>
</ui:UiBinder>
Активный код на GWT (Java-программа) выглядит так:
public class Main implements EntryPoint {
interface SandBookBinder extends UiBinder <HTMLPanel, Main>{}
private final SandBookBinder binder = (SandBookBinder)GWT.create(SandBookBinder.class);
@UiField Button more;
@UiField HTMLPanel main;
public void onModuleLoad(){
binder.createAndBindUi((Main)this);
more.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent e){
Window.alert("Yo!");
}
});
RootPanel.get("gwt").add(main);
GUtil.createTabsJS("tabs");
}
}
Где GUtil.createTabsJS(«tabs») выглядит так:
public static native void createTabsJS(String id) /*-{
$wnd.$("#" + id).tabs();
}-*/;Испытания прошли нормально: нажимаем на кнопку «Ещё» — получаем диалог с надписью «Yo!».
Стоит ли городить такой огород, если jQuery и так нарисовала прекрасные вкладочки? Дело в том, что вкладочки хороши только до тех пор, пока не начнешь наделять их динамикой. И вот здесь как раз jQuery не особо сильна: приходится подтягивать плагины, осваивать хитрые синтаксисы и т.п. Программисту, который привык к универсальности Java, осваивать эти хитросплетения не с руки. Конечно, если нужно всего лишь вывести на экран какое-нибудь «Yo!» — GWT привлекать не стоит, но современные приложения гораздо сложнее.

Комментарии (2)
RSS свернуть / развернутьSergei_T
FREExLOADER
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.