Гаджеты Google и GWT
Среди многочисленных сервисов «Империи добра» заслуживает внимания механизм iGoogle — настраиваемая домашняя страница, на которой можно размещать всевозможные гаджеты. Это такие миниинформеры, с помощью которых можно узнать погоду, курс валют, свежие анекдоты, почитать новости, сделать заметки на память и т.п. Гаджеты можно размещать не только на своей странице iGoogle, но и в блогах на сервисе blogger.com, а если немного подумать — то и на любой произвольной веб-странице.
Как же устроен гаджет и как его изготовить?
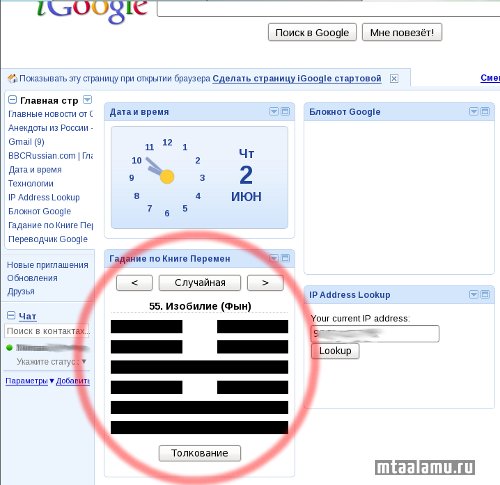
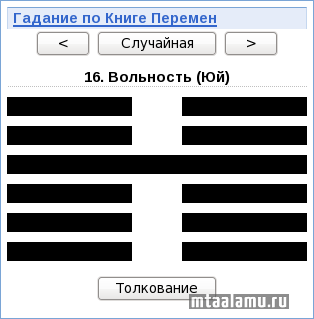
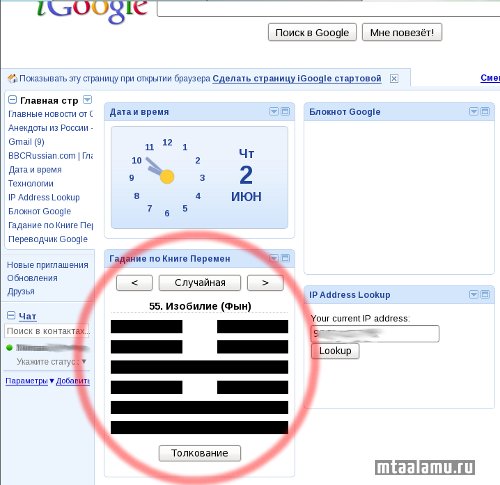
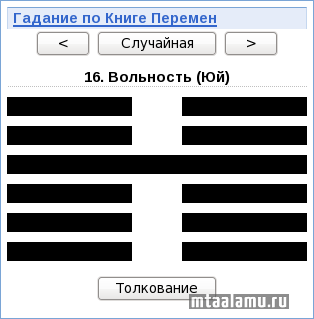
Гаджет представляет собой xml-файл, содержащий описание и технические характеристики, а также особым образом встроенный в него html-код. Поскольку веб-компоненты я пишу с помощью Google Web Toolkit, то и для создания своего первого гаджета — "Гадание по Книге перемен" использовал этот фреймворк. Как с помощью GWT создать гаджет написано здесь. Выглядит это примерно так:


Чтобы вставить гаджет на произвольную страницу можно использовать такой код, разместив его в отдельном блоке:
В самом деле, зачем городить отдельную полноразмерную веб-страницу, если для выражения идеи требуется пространство 280x280 пикселей?
Технические подробности программирования не привожу ибо их один хрен никто не читает. Но если кому-то интересно — отвечу в комментариях или в личной переписке.
Вот примерный код гаджета. Строк не особо много, т.к. мощную работу по формированию пользовательского интерфейса выполняют аннотации (@UiField и т.п.) и вспомогательный xml-файл. Последний не привожу, т.к. разделение визуализации и логики — мощнейший принцип программирования Google, применяемый в GWT, Android и других фреймворках. Это тема отдельного разговора.
Как же устроен гаджет и как его изготовить?
Гаджет представляет собой xml-файл, содержащий описание и технические характеристики, а также особым образом встроенный в него html-код. Поскольку веб-компоненты я пишу с помощью Google Web Toolkit, то и для создания своего первого гаджета — "Гадание по Книге перемен" использовал этот фреймворк. Как с помощью GWT создать гаджет написано здесь. Выглядит это примерно так:


Чтобы вставить гаджет на произвольную страницу можно использовать такой код, разместив его в отдельном блоке:
<script src="http://www.gmodules.com/ig/ifr?url=http://yababay.ru/yi-king/gadget/Main.gadget.xml&synd=open&w=302&h=298&title=%D0%93%D0%B0%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5+%D0%BF%D0%BE+%D0%9A%D0%BD%D0%B8%D0%B3%D0%B5+%D0%9F%D0%B5%D1%80%D0%B5%D0%BC%D0%B5%D0%BD&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>В самом деле, зачем городить отдельную полноразмерную веб-страницу, если для выражения идеи требуется пространство 280x280 пикселей?
Вот примерный код гаджета. Строк не особо много, т.к. мощную работу по формированию пользовательского интерфейса выполняют аннотации (@UiField и т.п.) и вспомогательный xml-файл. Последний не привожу, т.к. разделение визуализации и логики — мощнейший принцип программирования Google, применяемый в GWT, Android и других фреймворках. Это тема отдельного разговора.
package ru.yababay.YI_KING.gadget.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.SimplePanel;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.gadgets.client.Gadget;
import com.google.gwt.gadgets.client.Gadget.ModulePrefs;
import com.google.gwt.gadgets.client.Gadget.AllowHtmlQuirksMode;
import com.google.gwt.gadgets.client.Gadget.UseLongManifestName;
import com.google.gwt.gadgets.client.UserPreferences;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.dom.client.TableCellElement;
import ru.yababay.YI_KING.hexes.client.Hexagrams;
@ModulePrefs (
title = "Гадание по Книге Перемен",
description = "Гадание по Книге Перемен: просмотр гексаграмм в последовательном или случайном порядке с возможностью перехода на страницу интерпретации.",
author = "Yababay",
author_email = "yababay_@_pochta.ru",
height = 280,
title_url = "http://yababay.ru/yi-king/",
thumbnail = "http://yababay.ru/yi-king/gadget/yi-king-th.png",
screenshot = "http://yababay.ru/yi-king/gadget/yi-king.png")
@UseLongManifestName(false)
@AllowHtmlQuirksMode(true)
public class Main extends Gadget <UserPreferences> {
interface YiKingBinder extends UiBinder <HTMLPanel, Main>{}
interface YiKingStyle extends com.google.gwt.resources.client.CssResource {
String shortWhite();
String shortBlack();
}
@UiField YiKingStyle style;
@UiField HTMLPanel main;
@UiField Button prev;
@UiField Button rand;
@UiField Button next;
@UiField Button interpret;
@UiField Label hexName;
@UiField TableCellElement line12;
@UiField TableCellElement line22;
@UiField TableCellElement line32;
@UiField TableCellElement line42;
@UiField TableCellElement line52;
@UiField TableCellElement line62;
private TableCellElement[] lines;
private int current;
private final YiKingBinder binder = (YiKingBinder)GWT.create(YiKingBinder.class);
private void drawHexagram(int n){
boolean[] ba = Hexagrams.getHexagram(n);
int i = 0;
for(boolean b : ba) lines[i++].setClassName(b ? style.shortBlack() : style.shortWhite());
hexName.setText((current + 1) + ". " + Hexagrams.getHexName(n));
}
@Override
protected void init(final UserPreferences prefs){
current = (int)Math.floor(Math.random() * 64);
binder.createAndBindUi((Main)this);
lines = new TableCellElement[]{ line12, line22, line32, line42, line52, line62,};
rand.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent e ){
current = (int)(Math.ceil(Math.random() * 64));
if(--current < 0) current = 0;
drawHexagram(current);
}
});
prev.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent e ){
if(--current < 0) current = 63;
drawHexagram(current);
}
});
next.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent e ){
if(++current > 63) current = 0;
drawHexagram(current);
}
});
interpret.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent e ){
Window.open("http://yababay.ru/yi-king/#" + current, "_blank", null);
}
});
drawHexagram(current);
RootPanel.get().add(main);
}
}

Комментарии (3)
RSS свернуть / развернутьНажал на кнопку добавить, щелкнул по баннеру на странице
Sergei_T
yababay
Интересная фишка со встраиванием на любых страницах
Sergei_T
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.