Подсветка синтаксиса на html-страничках
Проблема известная и решается множеством способов. Один из них — JavaScript-библиотека SHJS, о которой говорят: «This shjs supports more languages than the others I have seen». Вот так она подключается к html:
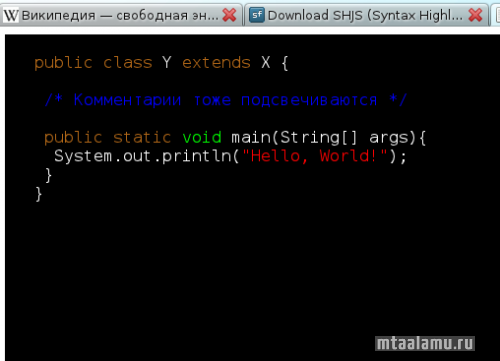
Вот так выглядит в браузере:

Можно настроить разные стили (emacs, vim и десятки других).
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/sh_main.min.js"></script>
<script type="text/javascript" src="js/lang/sh_java.min.js"></script>
<link type="text/css" rel="stylesheet" href="css/sh_vim-dark.css">
</head>
<body onload="sh_highlightDocument();">
<pre class="sh_java" style="width: 724px; height: 440px; font-size: 12pt;">
public class Y extends X {
/* Комментарии тоже подсвечиваются */
public static void main(String[] args){
System.out.println("Hello, World!");
}
}
</pre>
</body>
</html>
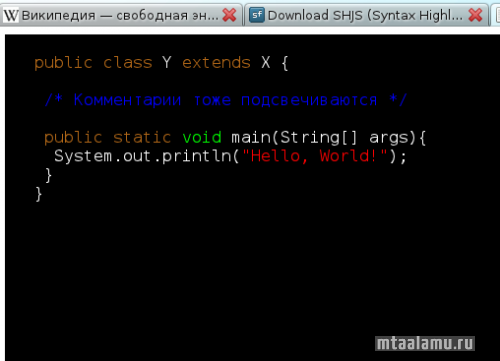
Вот так выглядит в браузере:

Можно настроить разные стили (emacs, vim и десятки других).
- —
- 15 ноября 2011, 23:24

Комментарии (1)
RSS свернуть / развернутьSergei_T
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.